UI/UX design is one of the most important aspects of creating successful digital products and services. It can make or break your user satisfaction, retention, and conversion.
According to a study by Forrester Research, a well-designed user interface can increase conversion rates by up to 200%, and a better user experience can increase customer retention by up to 400%. But what exactly is UI/UX design for beginners, and how can you master it? Read on to find out.
In this blog, we will cover the following topics:
- What is UI/UX Design?
- The latest trends in UI/UX design
- Research and User Understanding
- Defining Goals and Objectives
- Information Architecture
- Wireframing and Prototyping
- Visual Design
- Interaction Design
- Usability Testing
- Accessibility and Inclusivity
- Performance Optimization
- Continuous Improvement and Iteration
- Conclusion
At Dad Of Ad, we are passionate about creating exceptional UI/UX designs that meet the requirements of our clients. We are always on the lookout for the latest trends and best practices, and we will be sharing our insights with you.
By following this guide on UI/UX design for beginners, you will be able to create user-friendly, attractive interfaces and experiences for your target audience. But let’s first find out what UI/UX design is all about!
What is UI/UX Design?

UI stands for User Interface and UX stands for User Experience. UI design is the process of creating the visual elements of a product or service while UX design is the process of creating the overall interaction and experience of a product or service.
UI/UX design are closely related, but they have different roles and goals. UI design focuses on how a product looks and aims to make it aesthetically pleasing. UX design focuses on how a product works or feels and aims to make it enjoyable and intuitive.
UI/UX design is crucial for product success, as they directly affect user satisfaction and conversion. Moreover, UI/UX design can also help you stand out from the competition and build trust and credibility.
Almost 74% of visitors will return to a website if it has a good mobile UX design. UI/UX design is constantly evolving as technology, user behavior, and market trends change. It is important to know the latest trends to stay ahead of the curve.
What are the latest trends in UI/UX design?

Artificial Intelligence and Machine Learning
Artificial intelligence and machine learning can help create personalized, adaptive, and predictive experiences, based on user data.
Voice and Gesture-based Interactions
Voice and gesture-based interactions can provide more convenient and accessible ways of communicating with products, especially for mobile and wearable devices.
Augmented Reality and Virtual Reality
Augmented reality and virtual reality can create immersive, realistic experiences; especially for gaming, entertainment, and education.
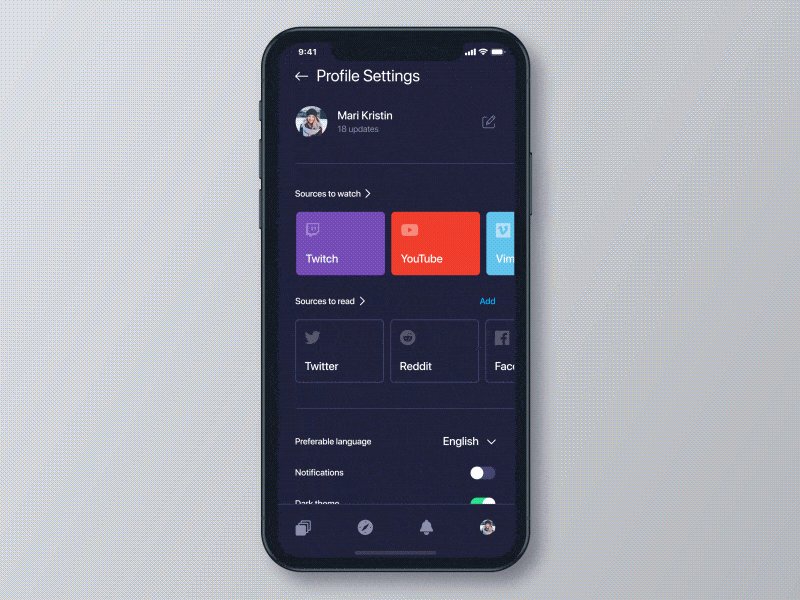
Dark Mode
Dark mode can provide a sleek and eye-friendly alternative to the traditional light mode, especially for low-light environments and OLED screens.
Minimalism and Simplicity
Minimalism and simplicity can provide a clean and clutter-free interface, especially for web and mobile applications.
Now that we have covered the basics of UI/UX design for beginners, let’s get into the 10 easy steps to follow to create your own UI/UX design. Let’s get started!
The 10 Step Process of Creating a UI/UX Design for Beginners
Step 1: Research and User Understanding

The first step of UI/UX design for beginners is to conduct user research and understand your target audience. User research is the process of gathering and analyzing information about your users, such as their needs, preferences, pain points, etc. User understanding is the process of seeing the product or service from their perspective.
User research and understanding are essential for UI/UX design for beginners, as they help you create a user-centric design that solves user problems. User research and understanding can also help you identify your unique value proposition, differentiate yourself from the competition, and validate your design decisions.
What are the methods and tools for conducting user research and understanding?
Surveys and Questionnaires
Surveys and questionnaires can help you collect quantitative data from a large number of users, such as demographics, satisfaction, feedback, etc.
Interviews and Focus Groups
Interviews and focus groups can help you collect qualitative data from a small number of users, such as opinions, motivations, emotions, etc.
Observations and Field Studies
Observations and field studies can help you collect contextual data from users in their natural environment, such as actions, interactions, challenges, etc.
Personas and User Stories
Personas and user stories can help you create fictional representations of your typical users, such as characteristics, needs, goals, scenarios, etc.
User Journey and Empathy Maps
User journey maps and empathy maps help you visualize the user’s experience with your product, such as steps, pain points, etc.
What are some examples of successful user-centric UI/UX design?
Airbnb

Airbnb uses user research and understanding to create a platform that connects travelers and hosts, and provides a seamless, trustworthy experience for both parties.
Spotify

Spotify uses user research and understanding to create a music streaming service that adapts to user preferences, and provides a customized experience for users.
Netflix

Netflix uses user research and understanding to create a video streaming service that recommends content based on user behavior and feedback, and provides an enjoyable and binge-worthy experience for users.
Step 2: Define Goals and Objectives

The second step of UI/UX design for beginners is to define the goals and objectives of your product or service. Goals and objectives are the desired outcomes that you want to achieve, such as increasing sales, improving retention, etc.
Defining goals and objectives is important for UI/UX design for beginners, as they help you align your design with your business vision. Doing this can also help you measure your design effectiveness and identify areas for improvement.
What are the methods and tools for defining goals and objectives?
SMART Criteria
SMART stands for specific, measurable, achievable, relevant, and time-bound goals.
Key Performance Indicators
Key performance indicators (KPIs) and metrics can help you track and evaluate your progress, such as number of visitors, customer satisfaction score, etc.
Objectives and Key Results
OKRs (Objectives and Key Results) can help you set measurable objectives and align them with your team and organization.
What are some examples of goal-driven UI/UX design?
Amazon
Amazon uses goal-driven design to maximize sales, conversions, and revenue by providing a fast, easy, and convenient shopping experience for users with features like reviews, wishlist, etc.
Duolingo
Duolingo uses goal-driven design to motivate users to learn and practice languages, by providing a fun social learning experience with features like levels, badges, streaks, etc.
Slack
Slack uses goal-driven design to improve team communication and productivity by providing a simple, intuitive communication experience with features such as channels, huddles, etc.
Step 3: Information Architecture
The third step of UI/UX design for beginners is to create the information architecture of your product or service. Information architecture is the structure and organization of content, such as categories, labels, navigation, etc.
Creating information architecture is essential for UI/UX design for beginners, as it helps you provide a clear and consistent interface for your users. This can also help you improve the usability and accessibility of your product or service.
What are the methods and tools for creating information architecture?
Card sorting

Card sorting can help you group and label your content and information based on user input, such as open card sorting, closed card sorting, hybrid card sorting, etc.
Sitemaps

Sitemaps can help you visualize the hierarchy and relationship of your content and information, such as tree diagrams, flowcharts, mind maps, etc.
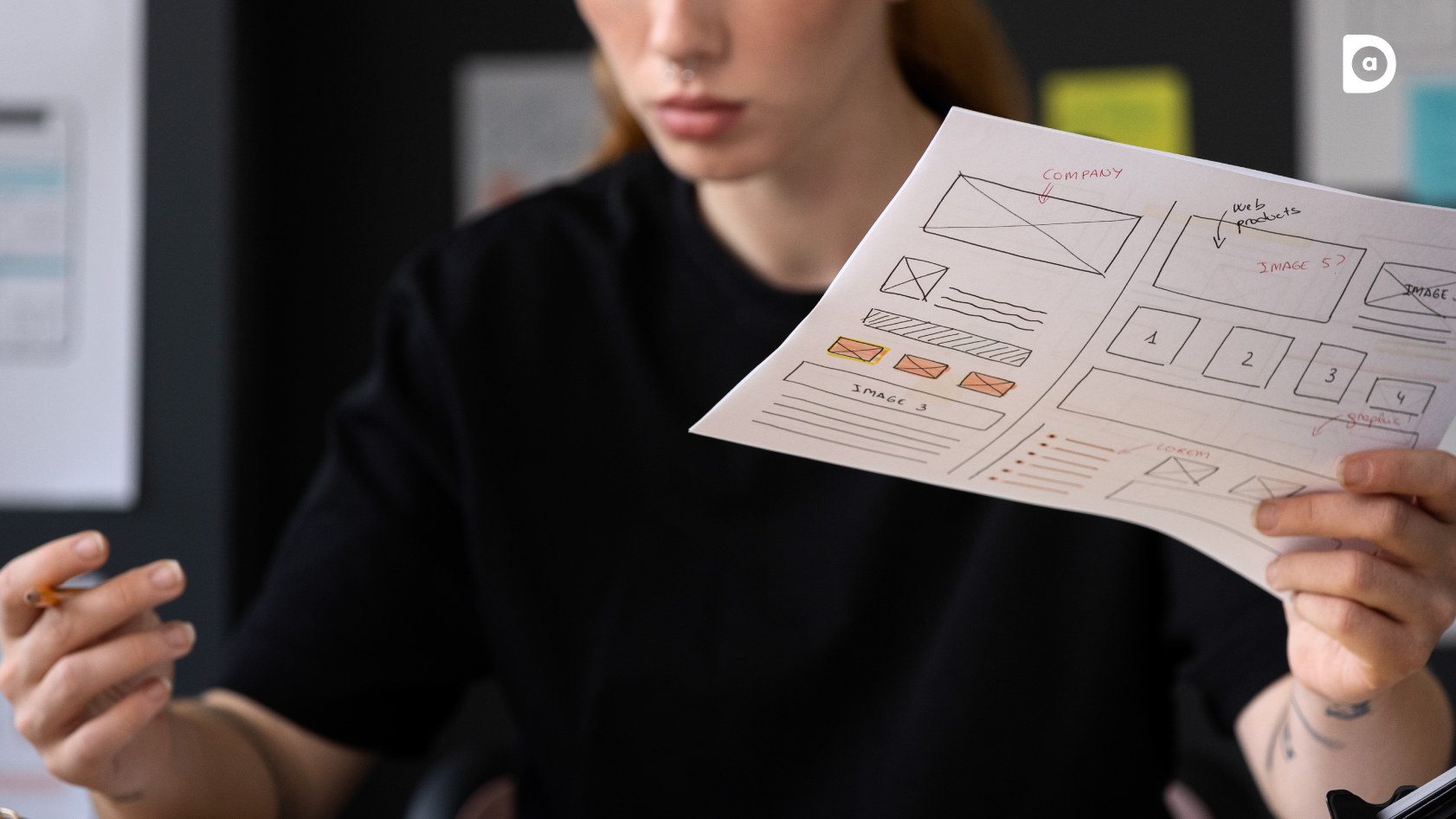
Wireframes

Wireframes can help you sketch the layout and arrangement of your content and information, such as low-fidelity wireframes, high-fidelity wireframes, interactive wireframes, etc.
What are some examples of good information architecture?
Wikipedia
Wikipedia has a clear and consistent information architecture that allows users to easily find and access information on various topics, with features such as search, categories, links, references, etc.
Netflix
Netflix has a simple and intuitive information architecture that allows users to browse and watch content based on genres, categories, recommendations, ratings, etc.
Amazon
Amazon has a complex and comprehensive information architecture that allows users to shop for products from a wide range of categories, filters, reviews, etc.
Step 4: Wireframing and Prototyping

The fourth step of UI/UX design for beginners is to create wireframes and prototypes of your product or service. Wireframes are low-fidelity sketches that show the basic structure and layout of your product or service, such as elements, components, positions, sizes, etc. Prototypes are high-fidelity mockups that show the functionality and interaction of your product or service, such as colors, fonts, images, animations, etc.
Creating wireframes and prototypes is vital for UI/UX design for beginners, as they help you communicate your design ideas and concepts to your stakeholders, such as clients, users, developers, etc. Creating wireframes and prototypes can also help you test and validate your design assumptions and hypotheses, and collect feedback and suggestions for improvement.
Tools and techniques for creating wireframes and prototypes
Sketch
Sketch is a vector-based design tool that allows you to create wireframes and prototypes with ease and flexibility, and offers features such as symbols, libraries, plugins, etc.
Figma
Figma is a cloud-based design tool that allows you to create wireframes and prototypes collaboratively and in real-time, and offers features such as components, frames, auto-layout, etc.
Adobe XD
Adobe XD is a design tool that allows you to create wireframes and prototypes seamlessly and interactively, and offers features such as repeat grid, auto-animate, voice prototyping, etc.
What are some examples of impressive wireframes and prototypes?
Uber
Uber has a simple and intuitive wireframe and prototype that shows the core functionality and interaction of its ride-hailing service, such as booking, tracking, rating, etc.
Instagram has a colorful and engaging wireframe and prototype that shows the main features and interaction of its photo-sharing app, such as filters, stories, reels, etc.
Spotify
Spotify has a sleek and elegant wireframe and prototype that shows the essential functionality and interaction of its music streaming service, such as playlists, podcasts, discover, etc.
Step 5: Visual Design

The fifth step of UI/UX design for beginners is to create the visual design of your product or service. Visual design is the process of applying the principles and elements of design, such as color, shape, contrast, balance, etc., to enhance the aesthetics and appeal of your product or service.
Creating visual design is crucial for UI/UX design for beginners, as it helps you convey your brand identity and personality, attract and retain user attention, and evoke user emotions and reactions. Creating visual design can also help you improve the readability, usability, and accessibility of your product or service.
What are the methods and tools for creating visual design?
Color theory
Color theory can help you choose and combine colors that suit your product or service, and create harmony, contrast, and mood.
Typography
Typography can help you select and use fonts that match your product or service, and create hierarchy, clarity, and style.
Icons and illustrations
Icons and illustrations can help you create and use graphics that represent your product or service, and add visual interest, meaning, and personality.
Images and videos
Images and videos can help you create and use media that showcase your product or service, and add realism, engagement, and emotion.
What are the latest trends in visual design?
AI Assistance

AI assistance can help you generate stunning visuals, automate repetitive tasks, and personalize content at scale.
Nutella used AI assistance to create 7 million unique package designs for its campaign “Nutella Unica” in Italy.
Barbie Pink

Barbie pink is a vibrant and playful color that can create a positive and energetic vibe, and appeal to a wide range of audiences.
ArchDaily is a website that showcases the influence of Barbie pink in contemporary architecture, featuring six commercial projects that use this color in different ways.
Reeded glass effect

Reeded glass effect is a retro-inspired glass texture that can create a sense of depth, mystery, and elegance.
USA Volleyball and Walker Art Center use the reeded glass effect in their website and logo, which enhances their visual identity.
Dot display graphics

According to GraphicMama, dot display graphics, which are pixelated and nostalgic graphics that can create a retro-futuristic and cyberpunk aesthetic, is one of the trends for 2024.
Freepik is a platform that provides free vectors and illustrations, and has a collection of dot design vectors that can be used for various purposes.
Abstract gradients

Abstract gradients are smooth and colorful transitions that can create a dynamic and modern look.
Design Shack and 99designs feature abstract gradients as one of the design trends that are the most popular and versatile.
What are some examples of excellent visual design?
Airbnb
Airbnb has a colorful and friendly visual design that reflects its brand values of belonging, diversity, and adventure, and provides a delightful and memorable experience for users.
Spotify
Spotify has a sleek and elegant visual design that reflects its brand values of innovation, personalization, and quality, and provides a customized and engaging experience for users.
Netflix
Netflix has a simple and intuitive visual design that reflects its brand values of entertainment, variety, and convenience, and provides a convenient and enjoyable experience for users.
Step 6: Interaction Design

The sixth step of UI/UX design for beginners is to create the interaction design of your product or service. Interaction design is the process of designing how users interact with your product or service, such as gestures, clicks, taps, swipes, etc.
Creating interaction design is vital for UI/UX design for beginners, as it helps you provide a smooth, intuitive, and satisfying interface and experience for your users. Creating interaction design can also help you improve the functionality, usability, and accessibility of your product or service.
What are the methods and tools for creating interaction design?
User flows
User flows can help you map out the steps and paths that users take to complete a task or achieve a goal with your product or service, such as sign up, purchase, share, etc.
Scenarios and storyboards
Scenarios and storyboards can help you illustrate the context and situation in which users use your product or service, such as location, time, device, etc.
Animations and transitions
Animations and transitions can help you add motion and feedback to your product or service, and create a dynamic, engaging, and delightful interface and experience for users.
What are the latest trends and advancements in interaction design?
Haptic feedback

Haptic feedback can help you provide tactile sensations to users, such as vibrations, pulses, clicks, etc., and create a more immersive and realistic interface and experience for users.
Voice and chat interfaces

Voice and chat interfaces can help you provide conversational interactions to users, such as voice commands, chatbots, natural language processing, etc., and create a more natural and convenient interface and experience for users.
Gamification

Gamification can help you provide game-like interactions to users, such as points, levels, rewards, challenges, etc., and create a more fun and motivating interface and experience for users.
What are some examples of innovative interactions?
Tinder
Tinder has a simple and intuitive interaction design that allows users to swipe left or right to like or dislike potential matches, and provides a fun and addictive interface and experience for users.
Snapchat
Snapchat has a colorful and engaging interaction design that allows users to create and share ephemeral photos and videos with filters, stickers, lenses, etc., and provides a creative and social interface and experience for users.
Uber
Uber has a seamless and interactive interaction design that allows users to book, track, and pay for rides with a few taps, and provides a convenient and reliable interface and experience for users.
Step 7: Usability Testing

The seventh step of UI/UX design for beginners is to conduct usability testing of your product or service. Usability testing is the process of evaluating how easy, efficient, and satisfying your product or service is to use, by observing and collecting feedback from real or potential users.
Conducting usability testing is essential for UI/UX design for beginners, as it helps you identify and fix any usability issues, such as errors, confusion, frustration, etc., that may affect user satisfaction, retention, and conversion. Conducting usability testing can also help you validate your design solutions and assumptions, and measure your design performance and effectiveness.
What are the methods and tools for conducting usability testing?
Think-aloud protocol
Think-aloud protocol can help you understand the user’s thoughts, feelings, and expectations, by asking them to verbalize what they are doing and why they are doing it, while using your product or service.
Task analysis
Task analysis can help you measure the user’s performance, such as time, accuracy, completion, etc., by asking them to complete a specific task or goal with your product or service.
User feedback
User feedback can help you collect the user’s opinions, preferences, and suggestions, by asking them to rate, review, or comment on your product or service.
What are some examples of products and services that have improved their UI/UX design through usability testing?
Google has improved its search engine UI/UX design by conducting usability testing with millions of users, and optimizing its features, such as autocomplete, snippets, filters, etc.
Airbnb
Airbnb has improved its booking UI/UX design by conducting usability testing with hundreds of users, and enhancing its features, such as calendar, map, reviews, etc.
Slack
Slack has improved its collaboration UI/UX design by conducting usability testing with dozens of users, and refining its features, such as notifications, integrations, emojis, etc.
Step 8: Accessibility and Inclusivity

The eighth step of UI/UX design for beginners is to ensure the accessibility and inclusivity of your product or service. Accessibility and inclusivity are the principles and practices of designing products and services that can be used by everyone, regardless of their abilities, backgrounds, or preferences.
Ensuring accessibility and inclusivity is crucial for UI/UX design for beginners, as it helps you reach a wider and more diverse audience, increase user satisfaction and loyalty, and promote social responsibility and equality. Ensuring accessibility and inclusivity can also help you comply with legal and ethical standards, and avoid potential lawsuits or penalties.
What are the methods and tools for ensuring accessibility and inclusivity?
WCAG guidelines
WCAG guidelines are a set of international standards and best practices for web accessibility, covering four main principles: perceivable, operable, understandable, and robust.
Accessibility tools
Accessibility tools are software applications or browser extensions that can help you check and improve the accessibility of your product or service, such as WAVE, Lighthouse, etc.
Inclusive design toolkit
Inclusive design toolkit is a collection of resources and methods that can help you adopt an inclusive design approach, such as personas, scenarios, empathy exercises, etc.
What are some examples of products and services that prioritize accessibility and inclusivity?
Microsoft
Microsoft has a dedicated accessibility team and a comprehensive accessibility strategy, and provides a range of accessibility features and products, such as Narrator, Magnifier, Eye Control, etc.
Airbnb
Airbnb has a dedicated accessibility team and a comprehensive accessibility strategy, and provides a range of accessibility features and products, such as accessible filters, hosts with disabilities, accessibility guides, etc.
Spotify
Spotify has a dedicated accessibility team and a comprehensive accessibility strategy, and provides a range of accessibility features and products, such as subtitles, voice control, podcasts, transcripts, etc.
Step 9: Performance Optimization

The ninth step of UI/UX design for beginners is to optimize the performance of your product or service. Performance optimization is the process of improving the speed, efficiency, and reliability of your product or service, by reducing loading times, minimizing resource consumption, and enhancing the user experience.
Optimizing performance is vital for UI/UX design for beginners, as it helps you provide a smooth, responsive, and satisfying interface and experience for your users. Optimizing performance can also help you improve your SEO ranking, increase user engagement and retention, and reduce bounce rates and abandonment.
What are the methods and tools for optimizing performance?
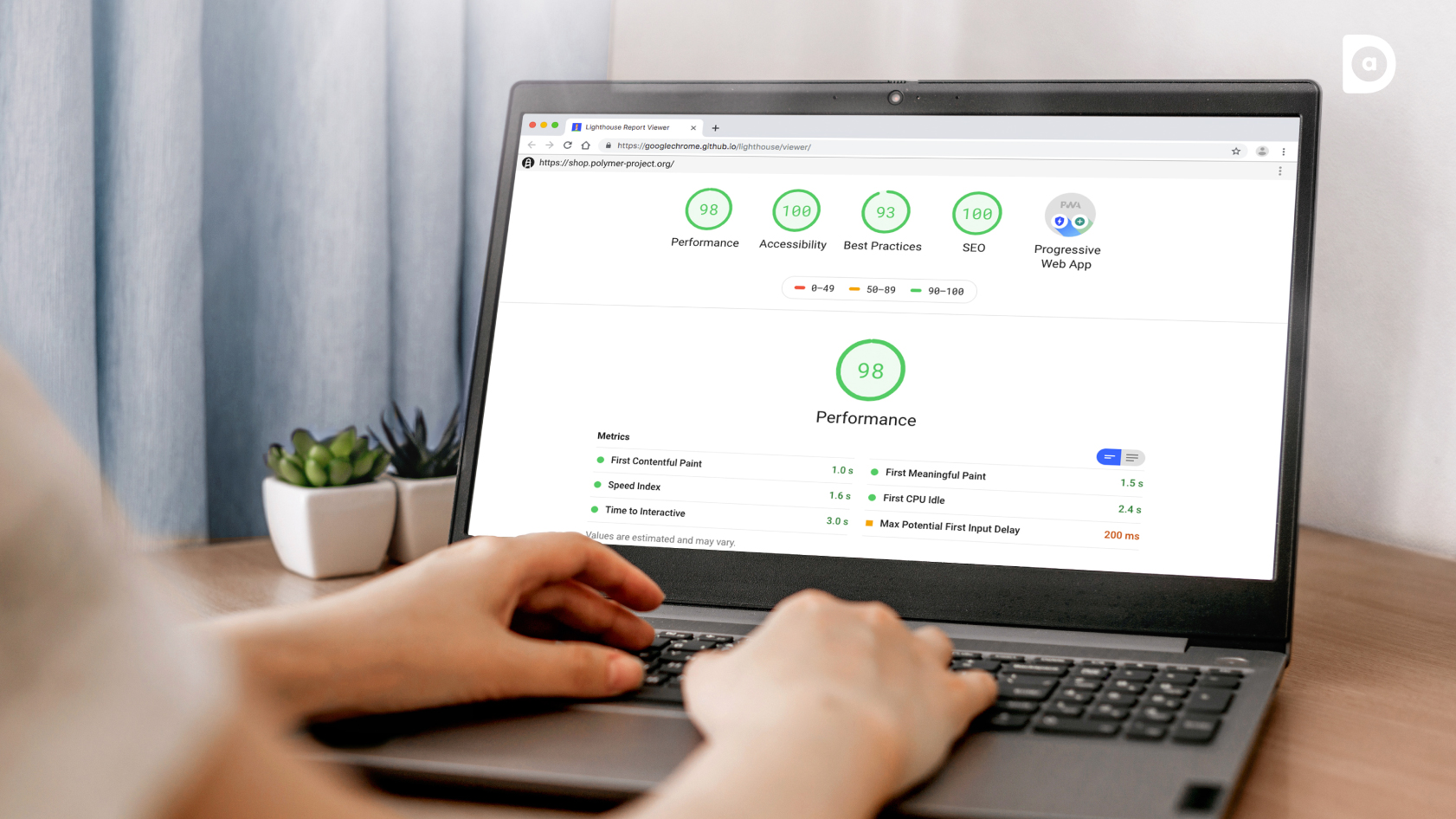
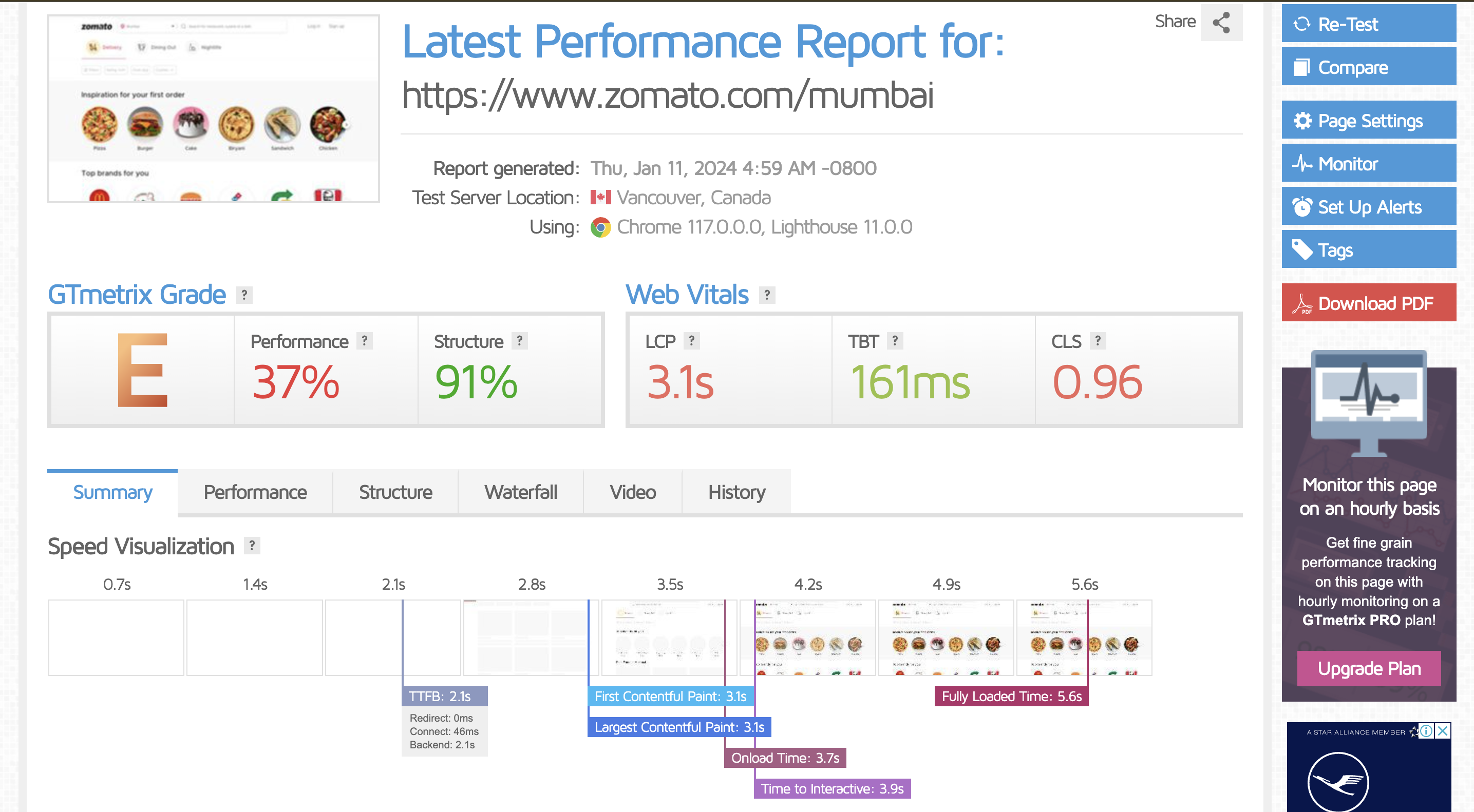
Page speed tools
Page speed tools are software applications or browser extensions that can help you measure and improve the loading speed of your product or service, such as PageSpeed Insights, GTmetrix, Pingdom, etc.
Performance optimization techniques
Performance optimization techniques are best practices and strategies that can help you enhance the efficiency and responsiveness of your product or service, such as caching, compression, minification, etc.
User feedback tools
User feedback tools are software applications or browser extensions that can help you collect and analyze user feedback and behavior, such as heatmaps, surveys, analytics, etc.
What are some examples of products and services that have achieved performance optimization?
Google has a fast and reliable search engine that provides relevant and accurate results in milliseconds, and offers features such as AMP, lazy loading, prefetching, etc.
Amazon
Amazon has a fast and reliable e-commerce platform that provides a seamless and convenient shopping experience, and offers features such as Prime, recommendations, reviews, etc.
Netflix
Netflix has a fast and reliable video streaming service that provides a smooth and enjoyable watching experience, and offers features such as adaptive streaming, offline viewing, profiles, etc.
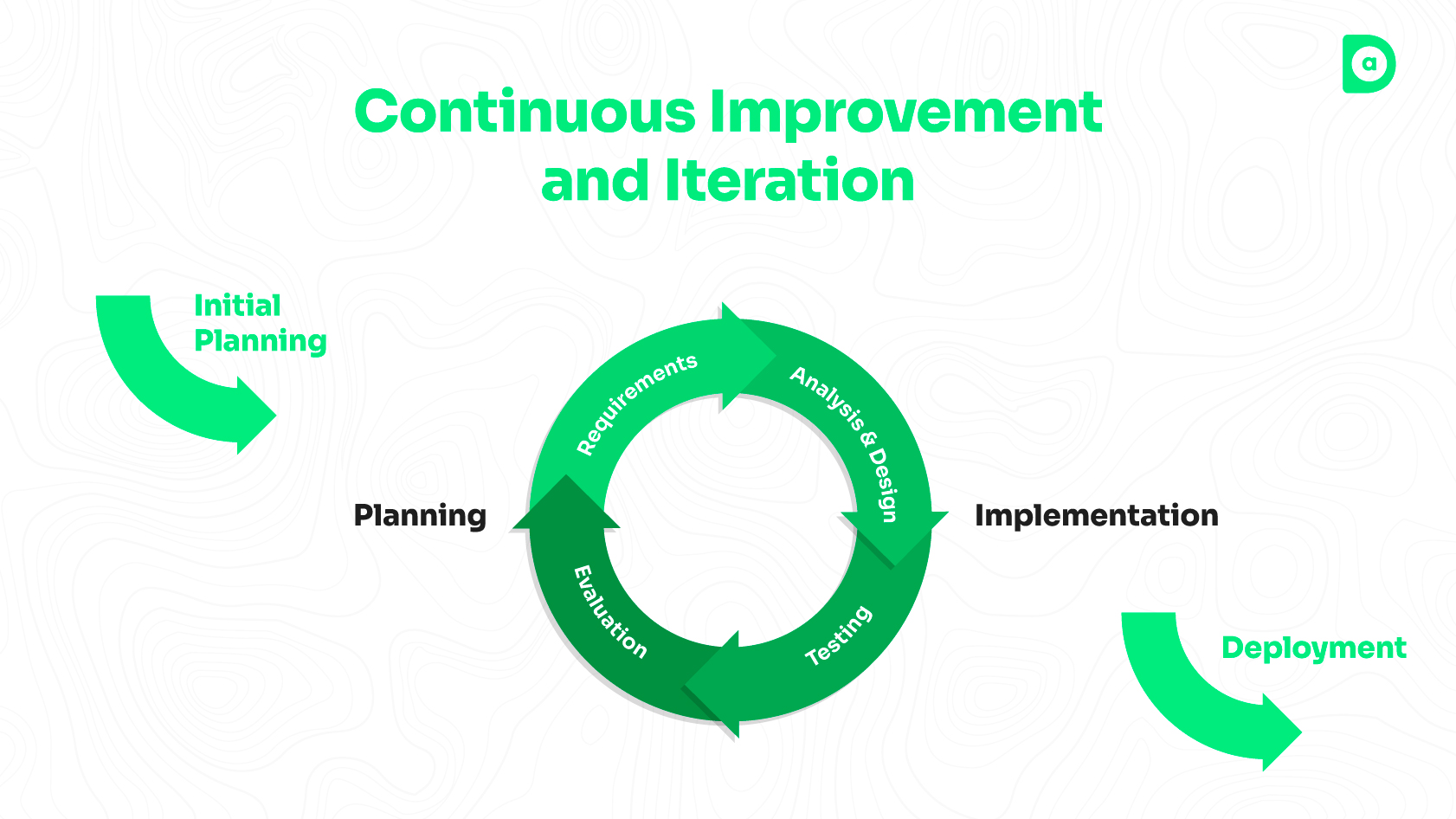
Step 10: Continuous Improvement and Iteration

The tenth and final step of UI/UX design for beginners is to implement continuous improvement and iteration of your product or service. Continuous improvement and iteration are the processes of constantly testing, evaluating, and refining your product or service, based on user feedback, data, and insights.
Implementing continuous improvement and iteration is essential for UI/UX design for beginners, as it helps you keep your product or service up to date, relevant, and competitive. Implementing continuous improvement and iteration can also help you discover new opportunities, solve new problems, and create new value for your users.
What are the methods and tools for implementing continuous improvement and iteration?
User testing tools
User testing tools are software applications or platforms that can help you conduct usability tests and user research, such as UserTesting, Lyssna, Lookback, etc.
A/B testing tools
A/B testing tools are software applications or platforms that can help you compare and evaluate different versions of your product or service, such as Optimizely, VWO, Google Optimize, etc.
Iterative design tools
Iterative design tools are software applications or platforms that can help you create and manage multiple iterations of your product or service, such as Figma, InVision, Marvel, etc.
What are some examples of products and services that have embraced continuous improvement and iteration?
Facebook has a culture of experimentation and innovation, and constantly launches new features and updates, such as Reactions, Stories, Marketplace, etc.
Airbnb
Airbnb has a culture of learning and growth, and constantly tests and improves its features and services, such as Experiences, Plus, Luxe, etc.
Spotify
Spotify has a culture of agility and collaboration, and constantly iterates and evolves its features and products, such as Discover Weekly, Wrapped, Car Thing, etc.
Conclusion

UI/UX design for beginners as well as professionals is a complex and dynamic process that requires a lot of creativity, skill, and knowledge. By following this practical 10-step guide, you can create user-friendly, attractive, and effective interfaces and experiences for your products and services.
Dad Of Ad is a leading advertising agency in India that specializes in UI/UX design. We have a team of experienced and talented designers who can help you create stunning and successful digital products and services. Whether you need a website, an app, or a campaign, we can help you achieve your goals seamlessly.
If you want to learn more about Dad of Ad’s UI/UX design services, please feel free to contact us.
FAQ
What are the deliverables of UX design?
Some of the most common UX design deliverables are:
- User personas: Fictional representations of the typical users, based on user research data.
- User flows: Diagrams that show the steps and paths that users take to complete a goal with the product.
- Wireframes: Low-fidelity sketches that show the basic structure and layout of the product.
- Prototypes: High-fidelity mockups that show the functionality and interaction of the product.
- Usability test reports: Documents that summarize the results conducted with real or potential users.
What are some tools that can be used for UI/UX design?
There are many tools that can be used for UI/UX design, depending on the stage and scope of the project.
Some of the most popular and versatile tools are:
What are the inputs and data the client needs to provide for a UI/UX design?
To create a UI/UX design that meets the client’s needs, the designer needs to gather some inputs and data from the client, such as:
- Scope and objectives: Target audience, the problem to solve, the desired outcomes.
- Requirements and specifications: Features, functionalities, content.
- Constraints and limitations: Budget, timeline, resources.
- Preferences and inspirations: Brand identity, style, tone.
These inputs and data can help the designer understand the client’s vision and goals, and create a UI/UX design that is aligned with them.
How much does a UI/UX design cost?
The cost of a UI/UX design project depends on various factors, such as the complexity, scope, and duration of the project, the expertise and experience of the design team, and the methods and tools used for the design process.
To get an accurate estimate of the UI/UX design cost for your project, you need to define your goals, requirements, and expectations, and consult with a professional UI/UX design agency like Dad of Ad.
What are the golden rules of UI/UX?
The golden rules of UI/UX are:
- Strive for consistency: Use familiar icons, colors, menus, and interactions throughout your interface to create a logical flow for users.
- Enable user control: Give users the freedom and flexibility to customize, undo, or exit your interface as they wish, and avoid forcing them into unwanted actions.
- Reduce user memory load: Simplify your interface and minimize the amount of actions that users need to remember, and provide cues to help them navigate.
- Make the interface consistent: Ensure that your interface follows the standards and conventions of your industry, platform, and audience, and avoid confusing variations.
How can good UI/UX help businesses?
Good UI/UX design can help businesses in several ways. It can improve website traffic, user engagement, and search engine rankings. A well-designed UI/UX can make a website more user-friendly and easy to navigate, leading to longer session durations, lower bounce rates, and higher click-through rates.
This can help search engines determine the website’s relevance and importance, which can lead to higher rankings. Good UI/UX design can also help establish credibility, win user trust, and produce high engagement, which can improve brand recognition and customer loyalty.
How can Dad of Ad help you with your UI/UX requirements?
Dad of Ad has a team of skilled UI/UX designers who are well versed in their craft and can help you create effective and engaging user interfaces and experiences that meet the needs of your users.
We understand the importance of user-centric design, consistency, simplicity, accessibility, and feedback in creating effective and engaging user interfaces and experiences.
Dad of Ad is a creative marketing and advertising company that offers a range of services, including UI/UX design, social media marketing, graphic design and more.



Leave a Reply