Not following the UI/UX design best practices can hamper your business’ retention strategy! Don’t believe us?
According to a recent study by Adobe, 38% of users will stop engaging with a website if the layout is unattractive, and 88% of users are less likely to return to a website after a bad experience.
UI/UX design best practices determine how users interact with and perceive your brand, and ultimately influence their satisfaction and loyalty.
For startups and small businesses, UI/UX design best practices can be a complete game-changer. With limited resources and fierce competition, effective design can help you stand out from the crowd, attract and retain customers, and grow your business. In fact, a report by McKinsey found that design-led companies had 32% more revenue and 56% more total returns to shareholders than their industry counterparts.
But how can you achieve UI/UX excellence for your startup or small business? What are the best practices that can help you create engaging, intuitive, and accessible interfaces for your users? And what are some examples of startups that have nailed UI/UX design best practices in their domains?
In this blog, we will answer these questions and more. Whether you are a founder, a developer, a designer, or a marketer, you will find valuable insights and tips to improve UI/UX design best practices for your business.
At Dad Of Ad, we help startups and small businesses create stunning, user-friendly UI/UX designs that stand out and are synonymous with their brand voice. As a UI/UX service provider, we are always updated with the latest UI/UX design best practices for creating exceptional and trendy UI/UX designs.
In this blog, we will be sharing with you the 7 most important UI/UX design best practices for startups and small businesses with examples.
Now, without further ado, let us explore these UI/UX design best practices!
What are the 7 UI/UX design best practices to transform your customer experience?
1. Mobile-First Design

The very first step of UI/UX design best practices for startups and small businesses is to implement mobile-first design for mobile devices, which are the primary means of accessing the internet for most users in emerging markets. According to Statista, mobile devices accounted for 54.8% of global website traffic in 2021, and this figure is expected to rise to 61.3% by 2025.
Moreover, mobile users have different expectations and behaviors than desktop users, and they demand fast, easy, and seamless experiences on their devices. Therefore, it is essential to adopt one of the UI/UX design best practices like mobile-first design, which means designing for the smallest screen size and then scaling up for larger devices.
This way, you can ensure that your UI is optimized for optimum mobile UX and that you deliver the most relevant content and features to them. Mobile-first design also helps you simplify your design, avoid clutter and improve loading speed.
What are some examples of mobile-first design in UI/UX design best practices?

Instagram is a popular social media platform that follows the UI/UX design best practices. Instagram was designed as a mobile-only app, and it has maintained its mobile-first philosophy throughout its evolution.
Instagram’s UI/UX is simple, intuitive, and elegant, and it focuses on the core functionality of capturing, editing and sharing visual content. Instagram also leverages native mobile features, such as gestures, camera and notifications, to enhance the user experience.
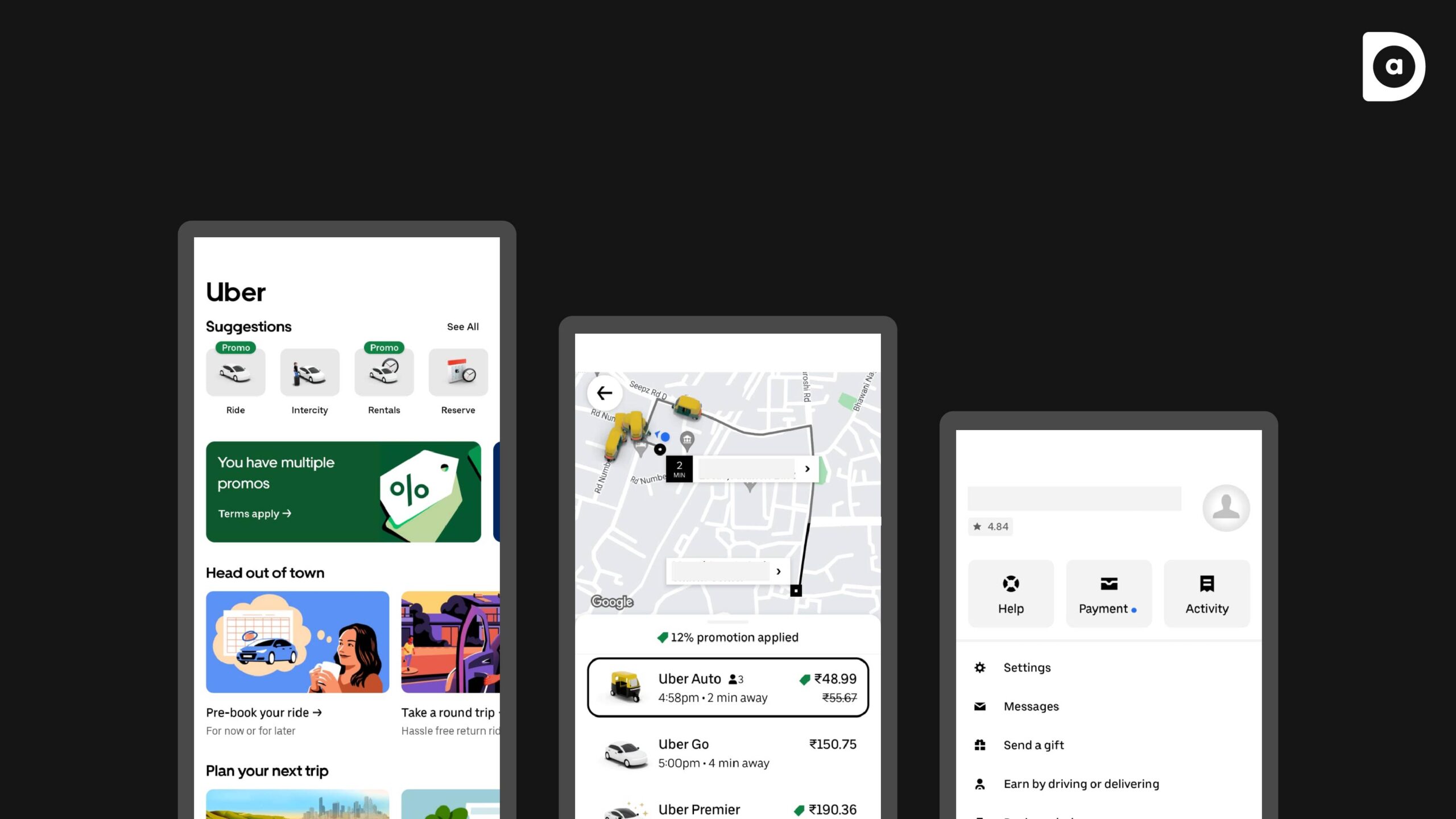
Uber

Uber is a ride-hailing service that connects drivers and passengers through a mobile app. Uber follows the UI/UX design best practices to make the process of booking, tracking and paying for a ride as easy and convenient as possible.
Uber’s UI/UX is minimalistic, clear, and consistent, and it guides the user through each step of the journey. Uber also uses data and feedback to constantly improve its UI/UX and offer personalized and contextual features, such as dynamic pricing, surge alerts and driver ratings.
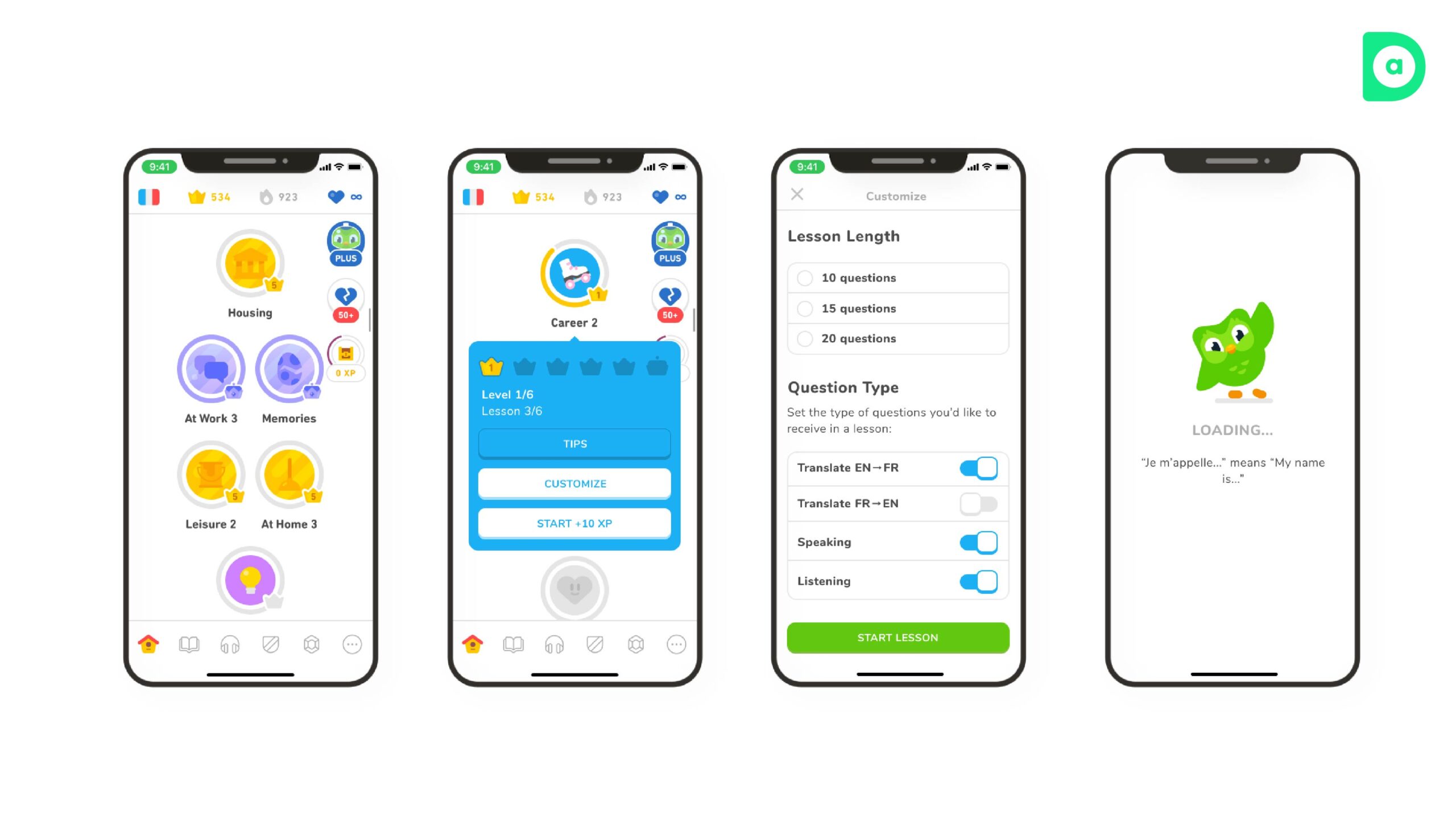
Duolingo

Duolingo is a language-learning app that gamifies the process of learning a new language. Duolingo’s UI/UX is designed to make learning fun, engaging, and effective.
Duolingo’s UI/UX is colorful, playful, and interactive, and it uses gamification elements, such as levels, badges, streaks, and rewards, to motivate and challenge the user. Duolingo also adapts to the user’s level, preferences, and goals, and offers bite-sized lessons, feedback, and reminders.
2. User-Centric Design

The second part of UI/UX design best practices for startups and small businesses is to design for the user. User-centric design means understanding and catering to the needs and expectations of your target audience and creating solutions that solve their problems. User-centric design also means involving the user in the design process and collecting and analyzing data to improve your design.
User-centric design is vital for startups and small businesses, as it helps you create products and services that are relevant and valuable for your users, and that generate loyalty. User-centric design also helps you avoid wasting time and money on features that are not desirable for your users, which may even harm your user experience.
What are some examples of user-centric design in UI/UX design best practices?
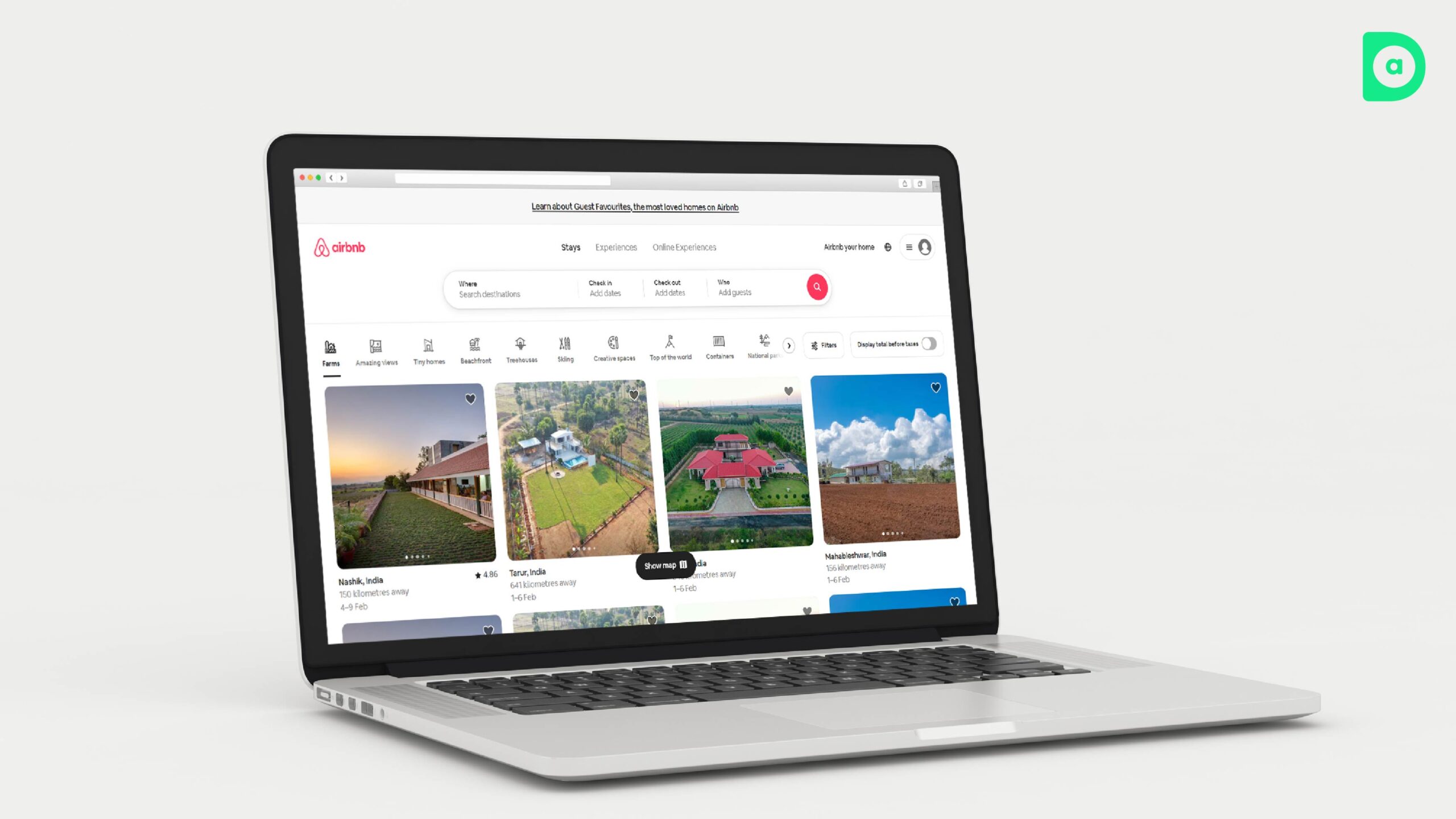
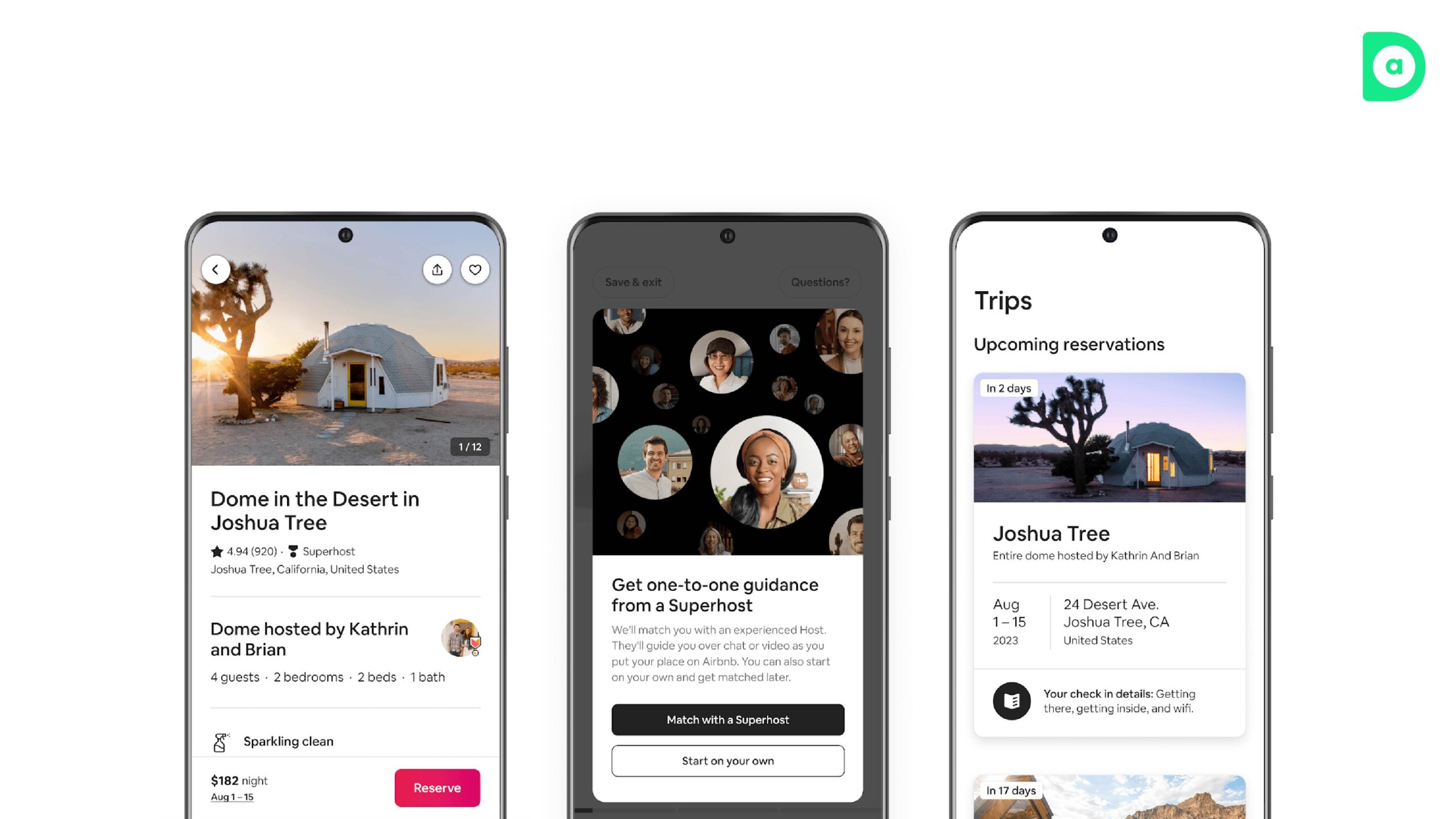
Airbnb

Airbnb is a platform that connects travelers and hosts, and enables them to book and offer unique accommodations around the world. Airbnb follows the UI/UX design best practices and is designed to create a sense of trust, community, and belonging among its users, and to inspire them to discover and experience new places and cultures.
Airbnb’s UI/UX is personalized, immersive, and emotional, and it uses storytelling, imagery and reviews to showcase the diversity and quality of its offerings. Airbnb also listens to its users and incorporates their feedback and suggestions into its design.
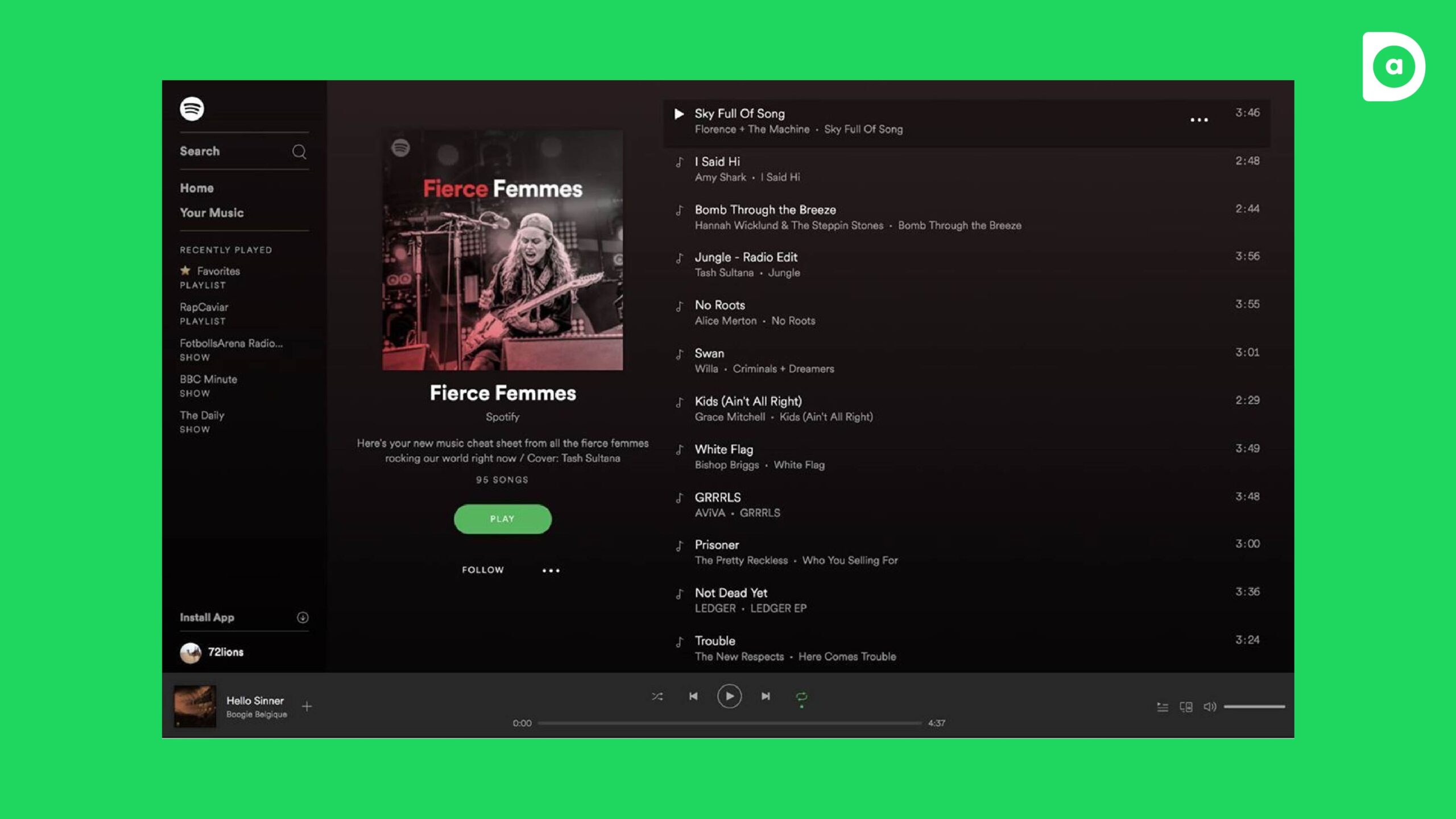
Spotify

Spotify is a music streaming service that has the UI/UX design best practices. Spotify’s UI/UX is designed to create a personalized and seamless music listening experience for its users, and to help them discover and enjoy new music and content.
Spotify’s UI/UX is sleek, intuitive, and adaptive, and it uses algorithms, playlists, and recommendations to tailor the content to the user’s taste, mood, and context. Spotify also encourages its users to share and connect with other music lovers through social features, such as following, liking, and commenting.
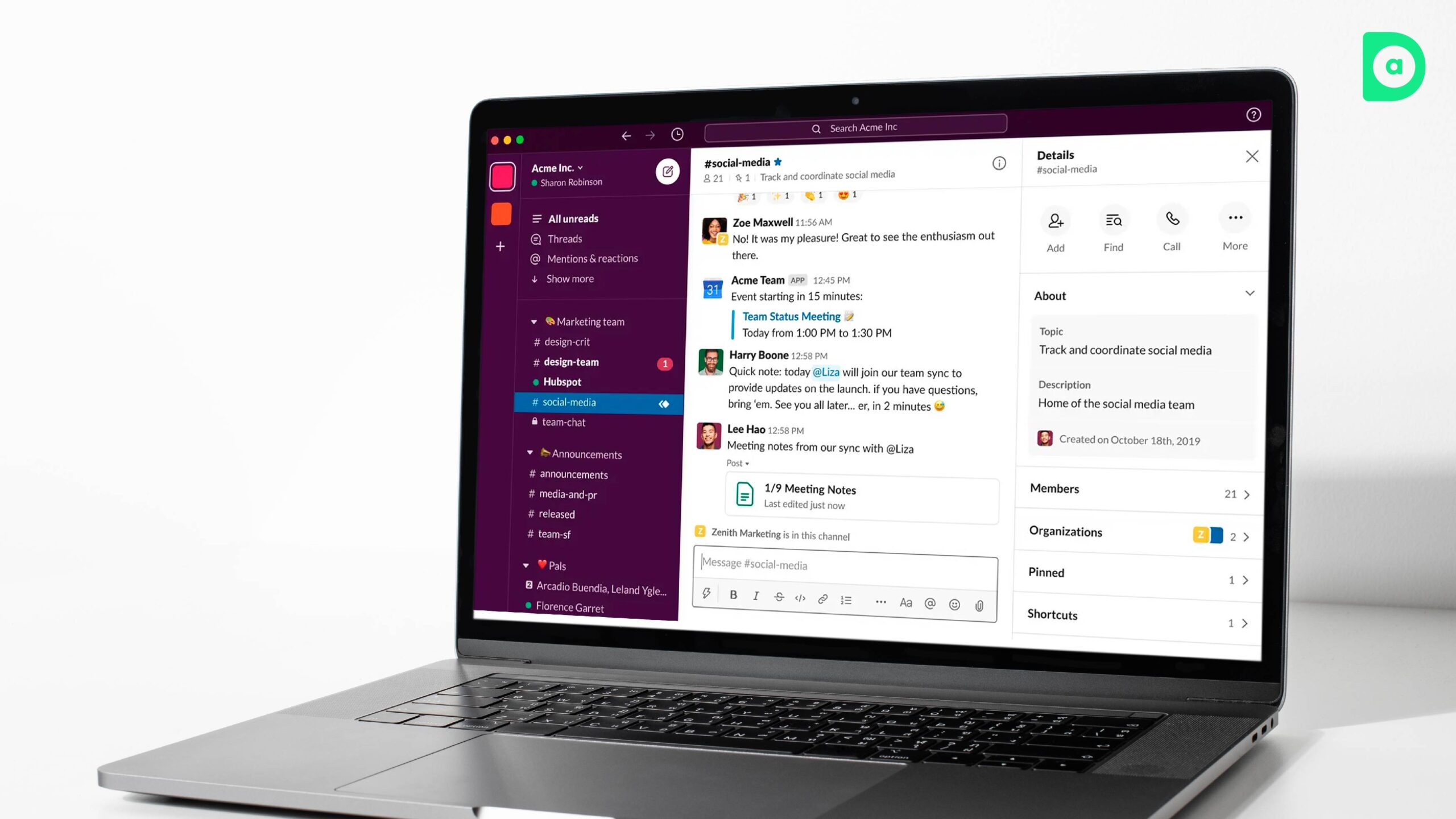
Slack

Slack is a collaboration tool that allows teams to communicate and work together more efficiently and effectively. Slack’s UI/UX is designed to create a simple and powerful way for teams to stay in sync, share information, and get things done.
Slack’s UI/UX is clean, organized, and flexible, and it uses channels, threads, and integrations to streamline and enhance the communication and collaboration process. Slack also engages its users with humor, personality, and customization, and offers them support and feedback through bots, notifications, and tips.
3. Minimalistic and Intuitive Interfaces

The third part of UI/UX design best practices for startups and small businesses is to design minimalistic and intuitive interfaces. Minimalistic design means reducing the elements and content on your interface to the essential ones, eliminating anything that is redundant or distracting. Intuitive design means making your interface easy to understand and use, and ensuring that the user can accomplish their goals without confusion, frustration, or errors.
Minimalistic and intuitive design is important for startups and small businesses, as it helps you create UI/UX that is consistent and coherent, and that delivers the core value of your product or service. Minimalistic and intuitive design also helps you improve the performance and accessibility of your UI/UX design, create a positive impression and build your brand reputation.
Some examples of startups that have excelled in UI/UX design best practices by following minimalistic and intuitive interfaces are:
What are some examples of minimalistic and intuitive interfaces in UI/UX design best practices?
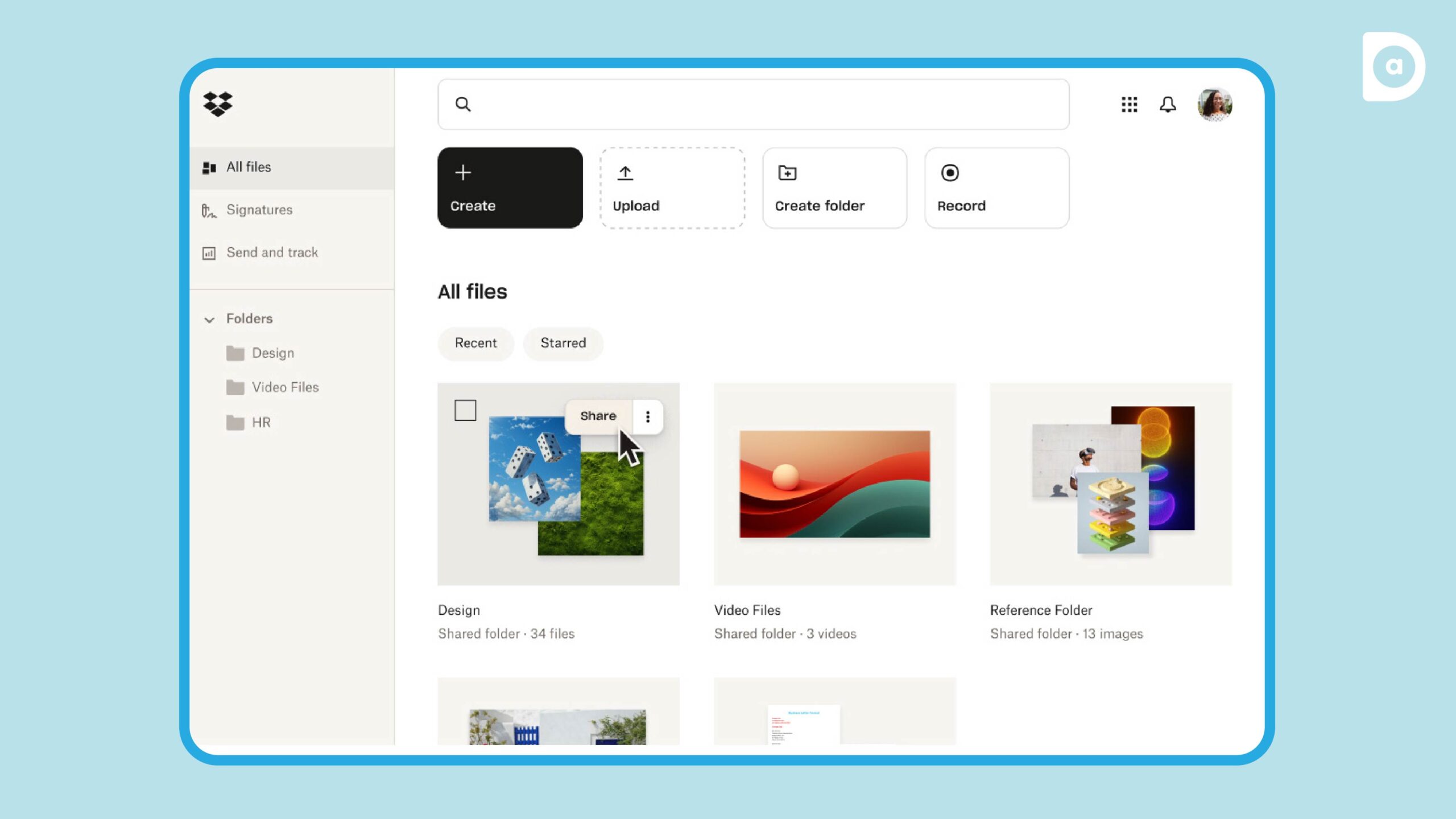
Dropbox

Dropbox is a cloud storage service that follows the UI/UX design best practices. Dropbox’s UI/UX is designed to make the process of managing and accessing files as simple and convenient as possible.
Dropbox’s UI/UX is minimalistic, elegant, and user-friendly, and it focuses on the core features and functions of the service, such as uploading, downloading, sharing, and organizing files. Dropbox also uses icons, colors, and animations to make the interface more intuitive and appealing.
Evernote

Evernote is a note-taking app that allows users to capture, organize, and access their notes on any device. Evernote’s UI/UX is designed to make the process of creating and managing notes as easy and efficient as possible.
Evernote’s UI/UX is minimalistic, clean, and functional, and it offers the user a variety of tools and options to customize and enhance their notes, such as formatting, tagging, searching, and syncing. Evernote also uses gestures, shortcuts, and widgets to make the interface more intuitive and accessible.
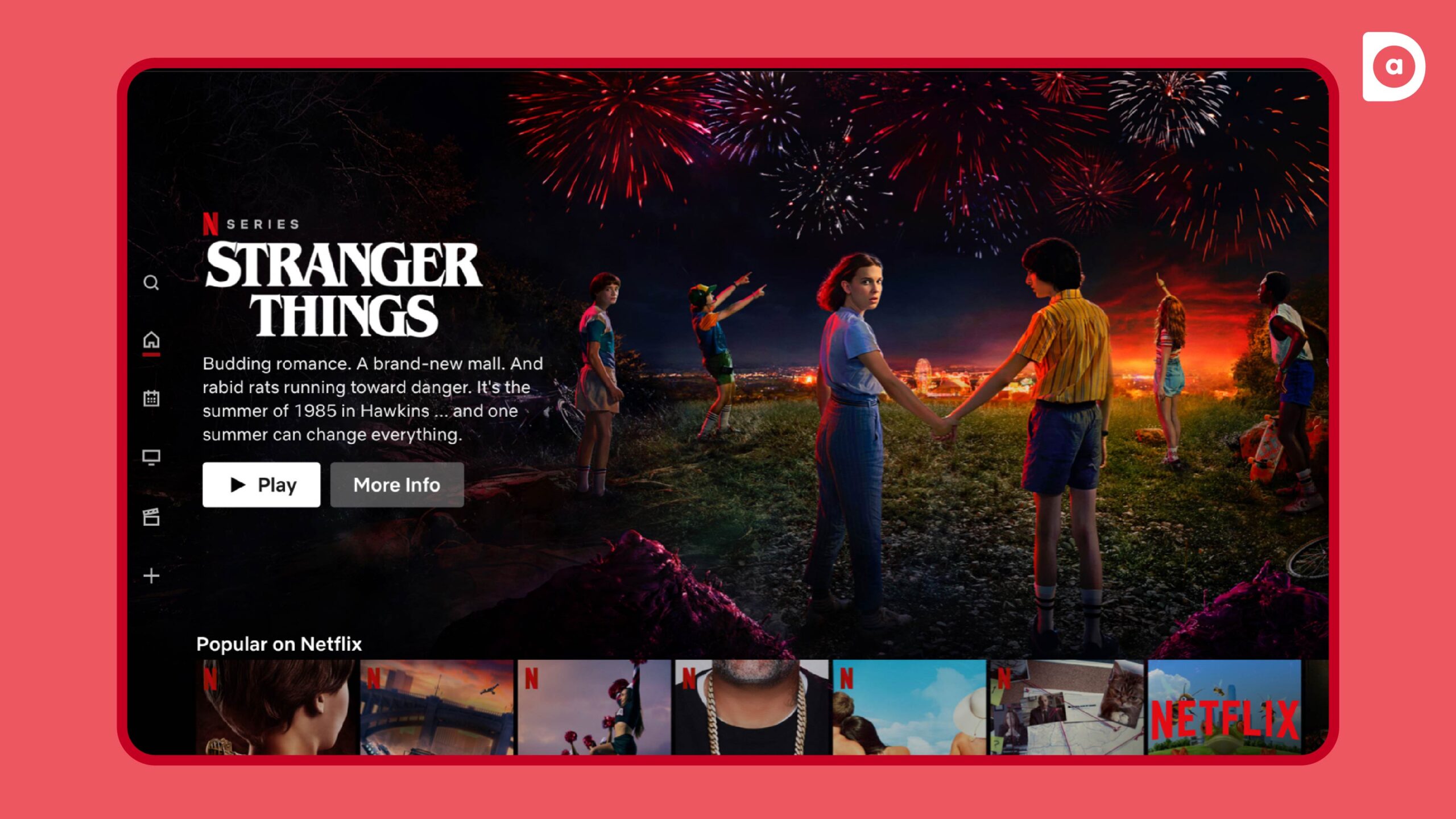
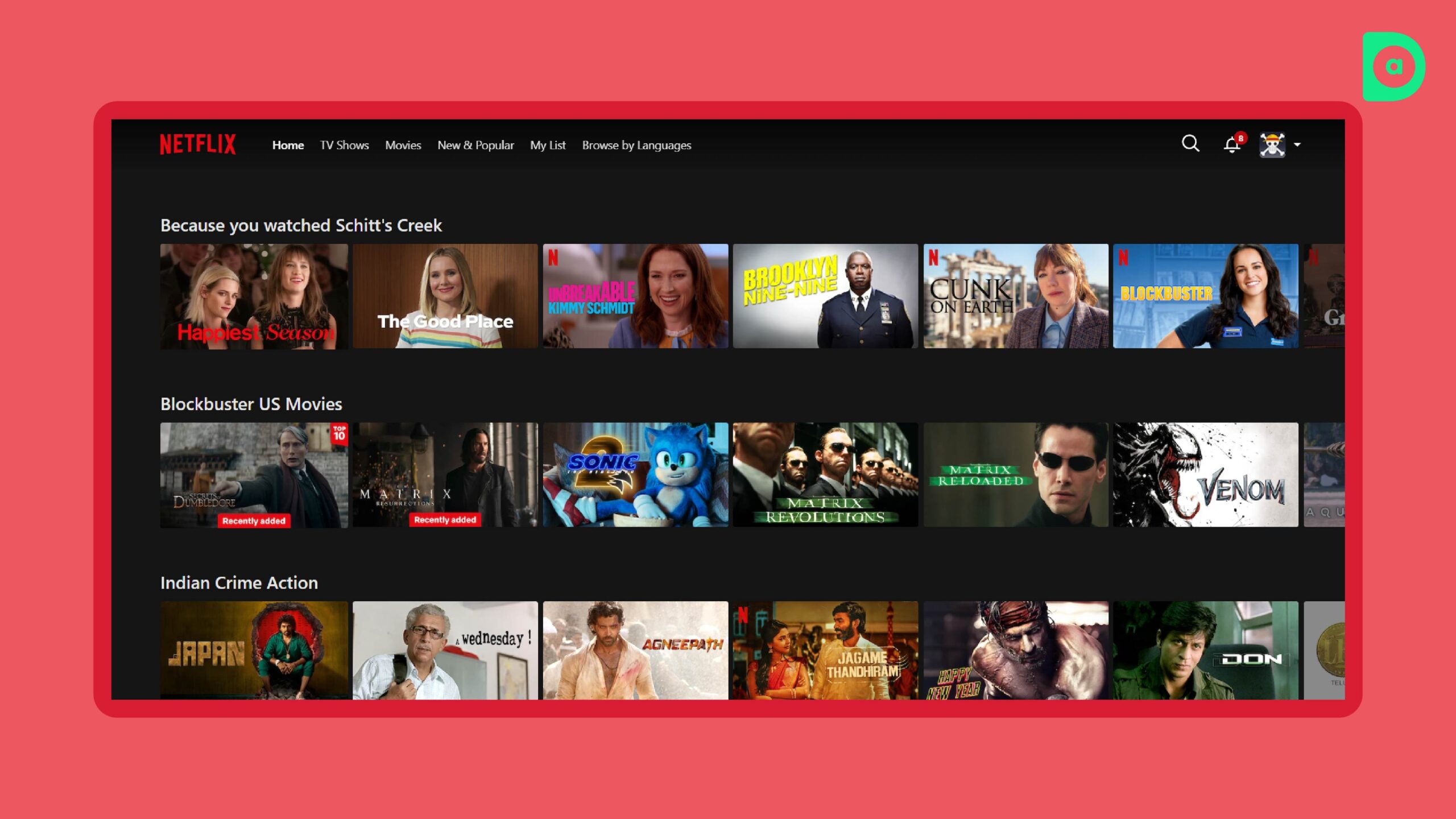
Netflix

Netflix is a streaming service that follows the UI/UX design best practices. Netflix’s UI/UX is designed to make the process of discovering and enjoying content as fun and engaging as possible.
Netflix’s UI/UX is minimalistic, sleek, and dynamic, and it offers the user a variety of content categories, genres, and recommendations to choose from. Netflix also uses thumbnails, previews, and ratings to make the interface more intuitive and attractive.
4. Seamless Onboarding Processes

The fourth part of UI/UX design best practices for startups and small businesses is to design seamless onboarding processes. Onboarding is the process of introducing and familiarizing the user with your product or service, and guiding them through the initial steps of using it.
Onboarding is crucial for startups and small businesses, as it helps you create a positive first impression, educate the user about your value proposition, and encourage them to continue using your product or service.
What are some aspects to consider for a seamless onboarding process?
Simplicity
Make your onboarding process as simple and short as possible, and avoid asking for too much information or requiring too many actions from the user. Focus on the essential and most valuable features and functions of your product or service, and show the user how to use them effectively.
Feedback
Provide clear and timely feedback to the user throughout the onboarding process, and acknowledge their progress and achievements. Use visual cues, such as icons, colors, and animations, to indicate the status and results of the user’s actions, and to motivate and reward them.
Personalization
Personalize your onboarding process to suit the user’s needs, preferences, and goals, and to create a more relevant and engaging experience. Use data and feedback to tailor the content and features of your product or service to the user’s profile, behavior, and context.
What are some examples of a seamless onboarding process in UI/UX design best practices?
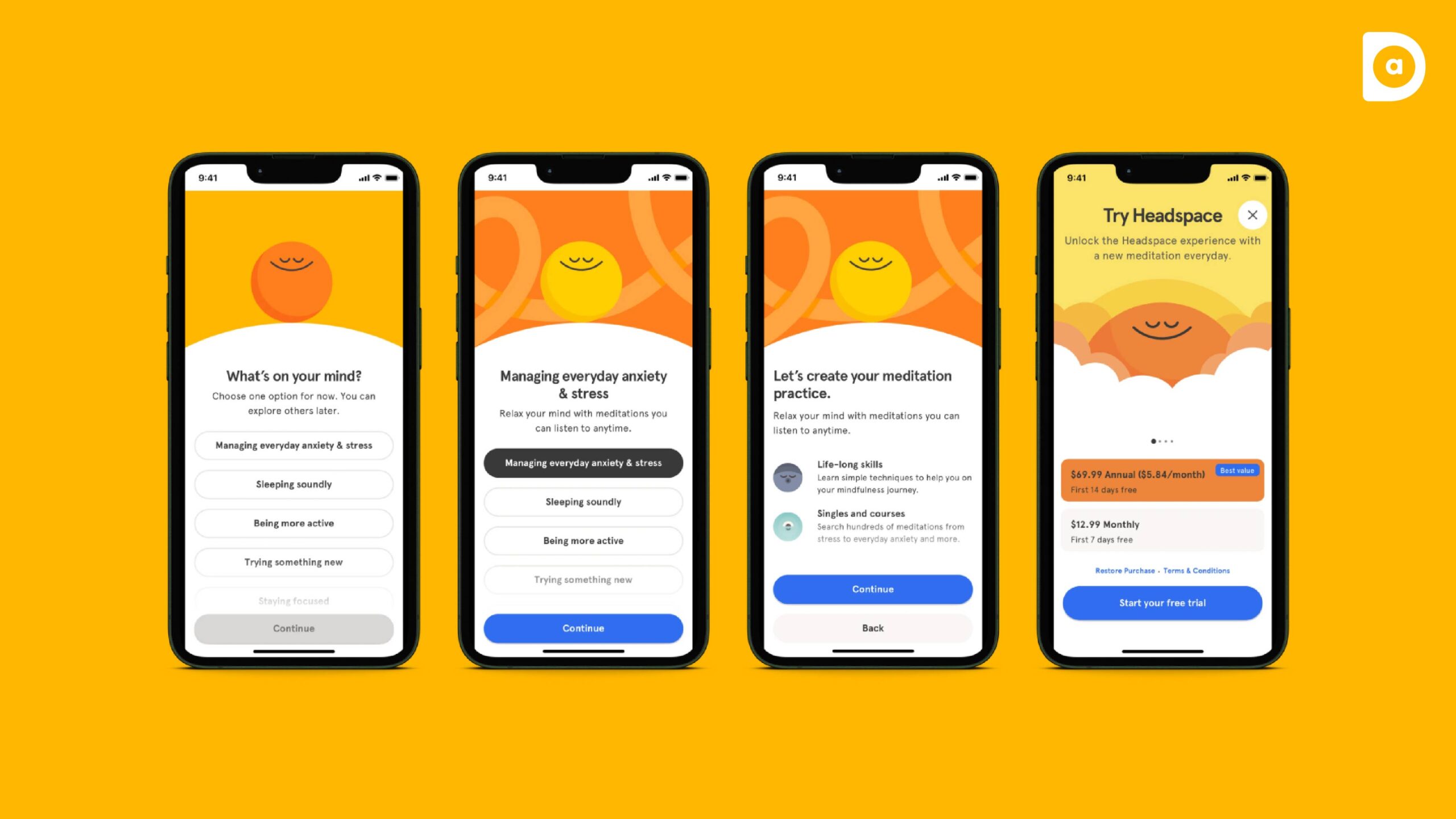
Headspace

Headspace is a meditation app that helps users improve their mental health and well-being. Headspace’s UI/UX is designed to make the process of learning and practicing meditation as easy and enjoyable as possible.
Headspace’s UI/UX is simple, friendly, and colorful, and it guides the user through a series of questions and choices to create a personalized meditation plan. Headspace also uses voice, sound, and animation to provide feedback and encouragement to the user.

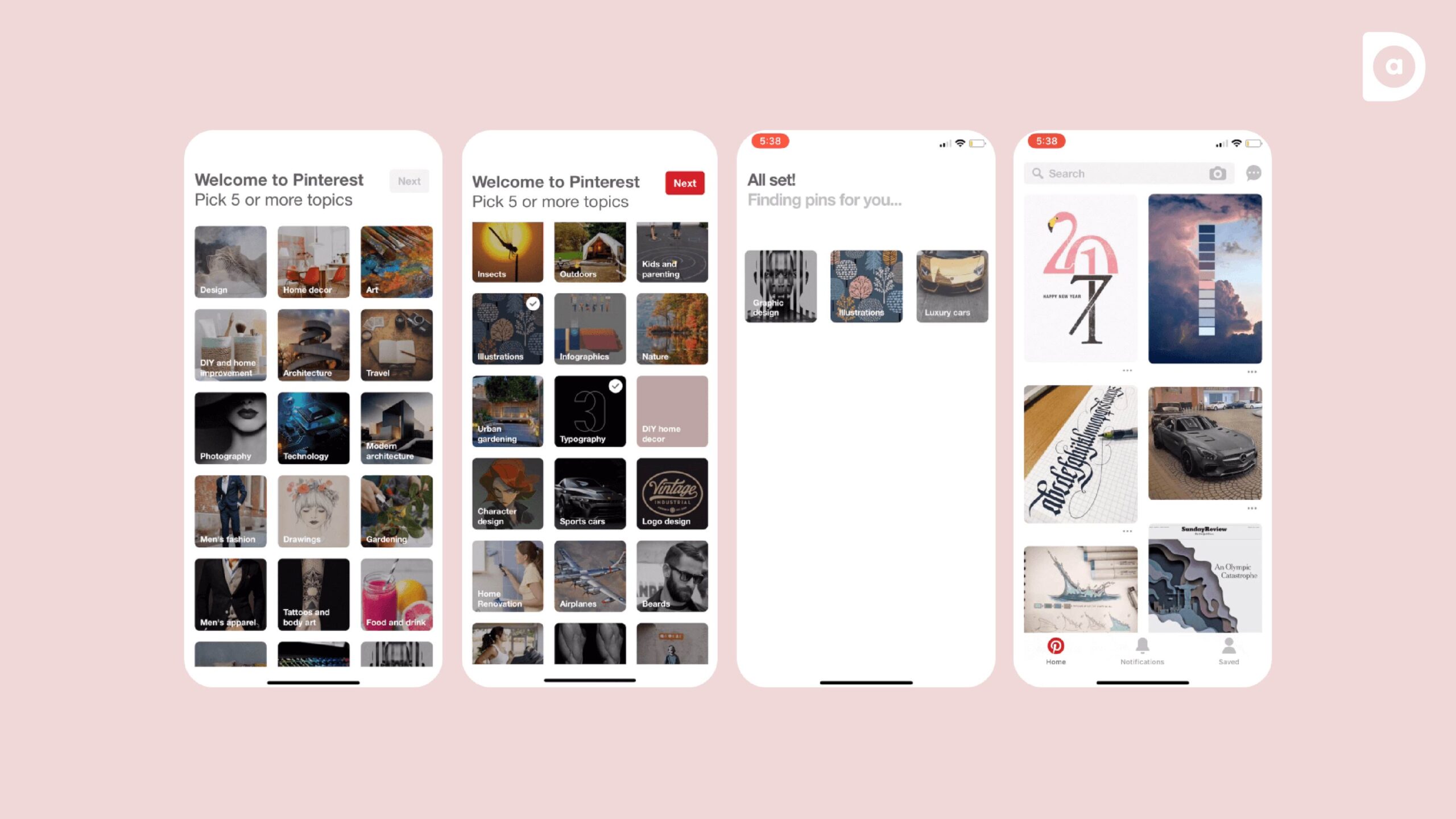
Pinterest is a social media platform that follows the UI/UX design best practices. Pinterest’s UI/UX is designed to make the process of finding and organizing ideas as fun and inspiring as possible.
Pinterest’s UI/UX is minimalistic, elegant, and visual, and it offers the user a variety of topics, categories, and suggestions to explore. Pinterest also uses data and feedback to personalize the content and recommendations for the user.
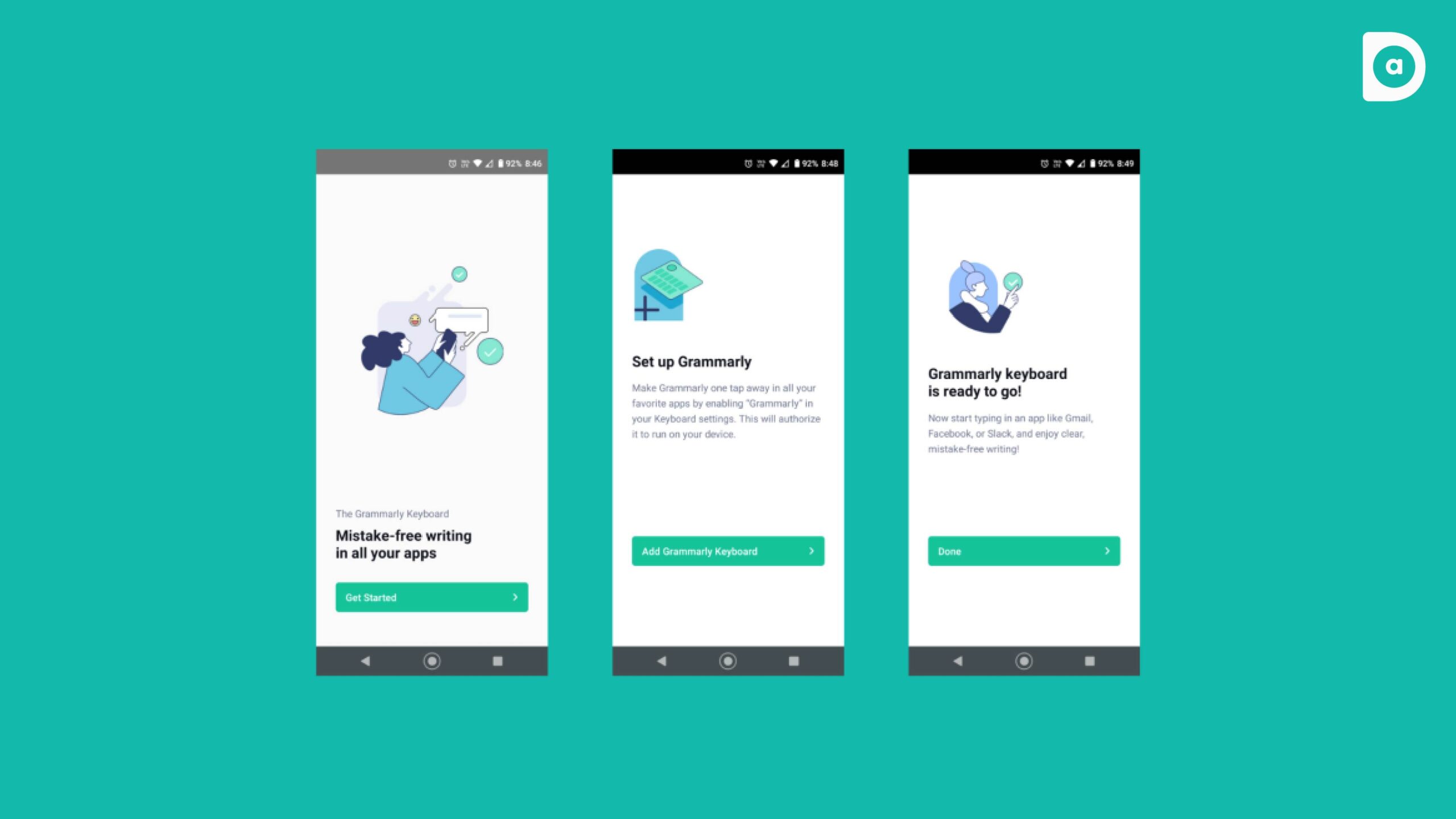
Grammarly

Grammarly is a writing tool that helps users improve their writing skills and avoid errors. Grammarly’s UI/UX is designed to make the process of writing and editing as simple and effective as possible.
Grammarly’s UI/UX is clean, intuitive, and informative, and it guides the user through a series of steps and options to set up their writing goals and preferences. Grammarly also uses icons, colors, and text to provide feedback and suggestions to the user.
5. Accessibility and Inclusivity

The fifth part of UI/UX design best practices for startups and small businesses is to design for accessibility and inclusivity. Accessibility means making your product or service usable and enjoyable for people with different abilities and disabilities, such as visual, auditory, cognitive, or motor impairments. Inclusivity means making your product or service respectful and welcoming for people with different backgrounds, cultures, identities, and perspectives.
Designing for accessibility and inclusivity is important for startups and small businesses, as it helps you reach and serve a wider and more diverse audience, and create a positive social impact. Designing for accessibility and inclusivity also helps you improve the usability, quality, and satisfaction of your product or service, and create a loyal and supportive community of users.
What are some aspects to consider for accessibility and inclusivity?
Contrast
Use high contrast colors and fonts to make your interface easy to read and perceive, and avoid using color alone to convey information or meaning. Use tools, such as WebAIM’s Color Contrast Checker, to test and adjust your color contrast ratios.
Size
Use large and legible fonts and icons to make your interface easy to see and interact with, and provide options for the user to adjust the size and zoom of your interface. Use tools, such as Google’s Material Design Typography Scale, to choose and scale your fonts appropriately.
Navigation
Use clear and consistent navigation patterns and elements to make your interface easy to understand and use, and provide options for the user to navigate your interface with different input methods, such as keyboard, mouse, touch, or voice. Use tools, such as W3C’s Web Content Accessibility Guidelines (WCAG), to follow and implement the best practices for web accessibility.
Language
Use simple and clear language to make your interface easy to comprehend and communicate with, and provide options for the user to translate, transcribe, or caption your interface in different languages. Use tools, such as Hemingway Editor, to check and improve the readability of your text.
What are some examples of accessibility and inclusivity in UI/UX design best practices?
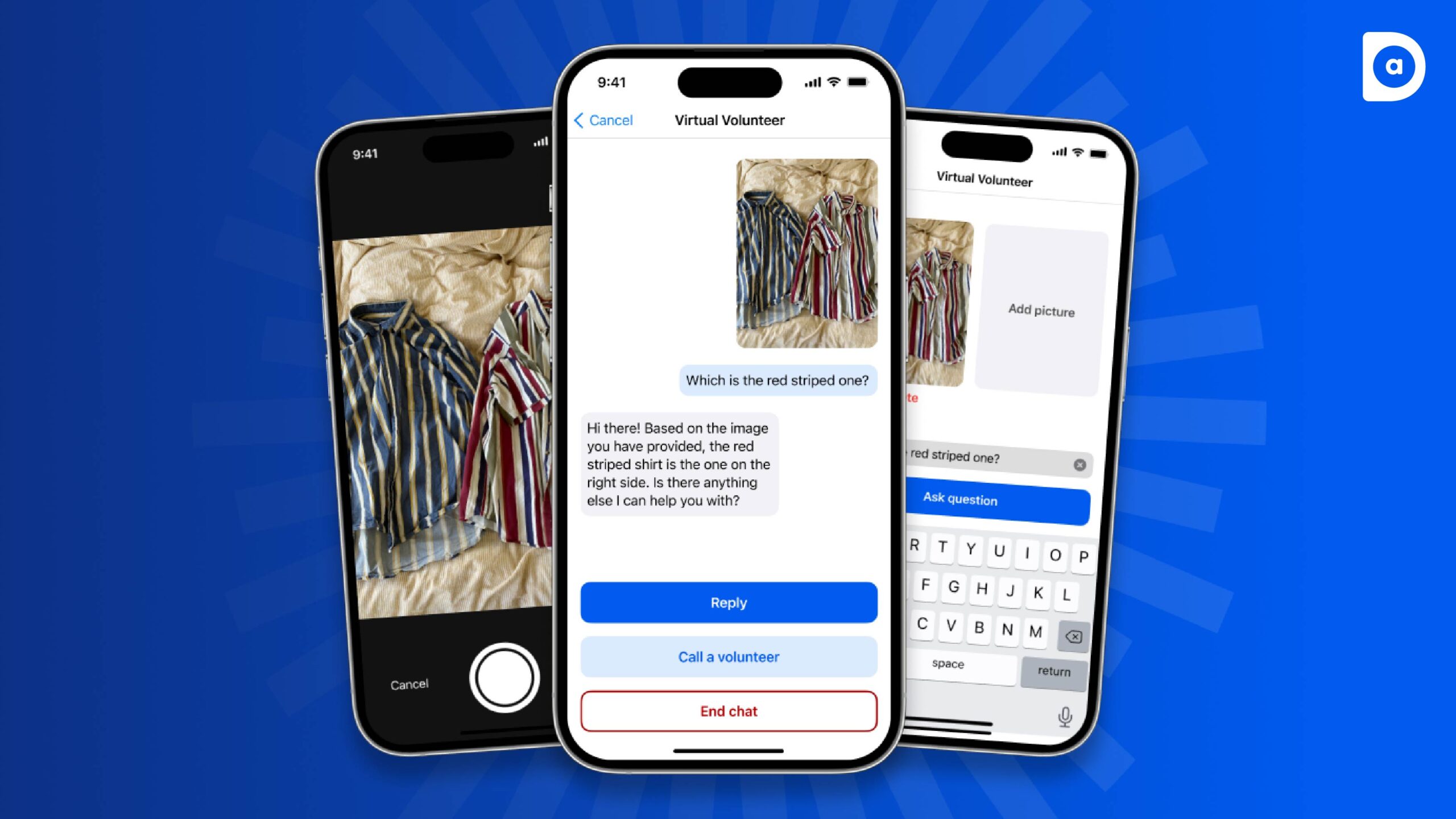
Be My Eyes

Be My Eyes is an app that connects blind and low-vision people with sighted volunteers who can assist them with various tasks and challenges. Be My Eyes’ UI/UX is designed to make the app accessible and inclusive for both the users and the volunteers, and to create a sense of community and empathy among them.
Be My Eyes’ UI/UX is simple, intuitive, and functional, and it uses voice, sound, and vibration to guide and communicate with the user. Be My Eyes also supports multiple languages and offers various features and options for the user to customize their experience.
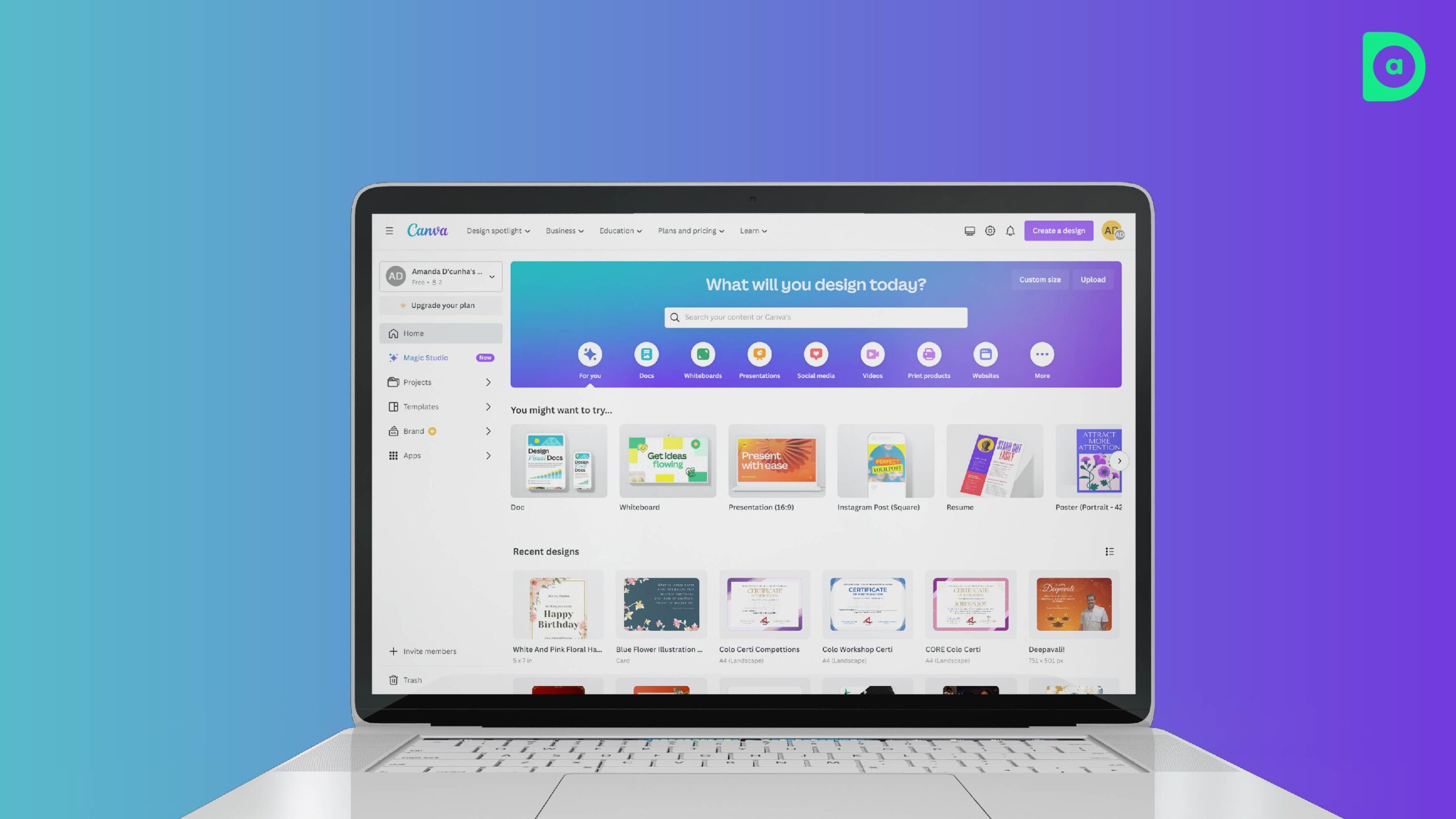
Canva

Canva is a graphic design platform that allows users to create and share various types of visual content, such as logos, posters, flyers, and presentations. Canva’s UI/UX is designed to make the platform accessible and inclusive for users with different levels of design skills and needs, and to inspire them to unleash their creativity.
Canva’s UI/UX is minimalistic, elegant, and interactive, and it offers a variety of templates, tools, and resources to help the user create and edit their designs. Canva also supports multiple languages and offers various features and options for the user to enhance their accessibility and inclusivity, such as text-to-speech, alt text, and color blindness filters.
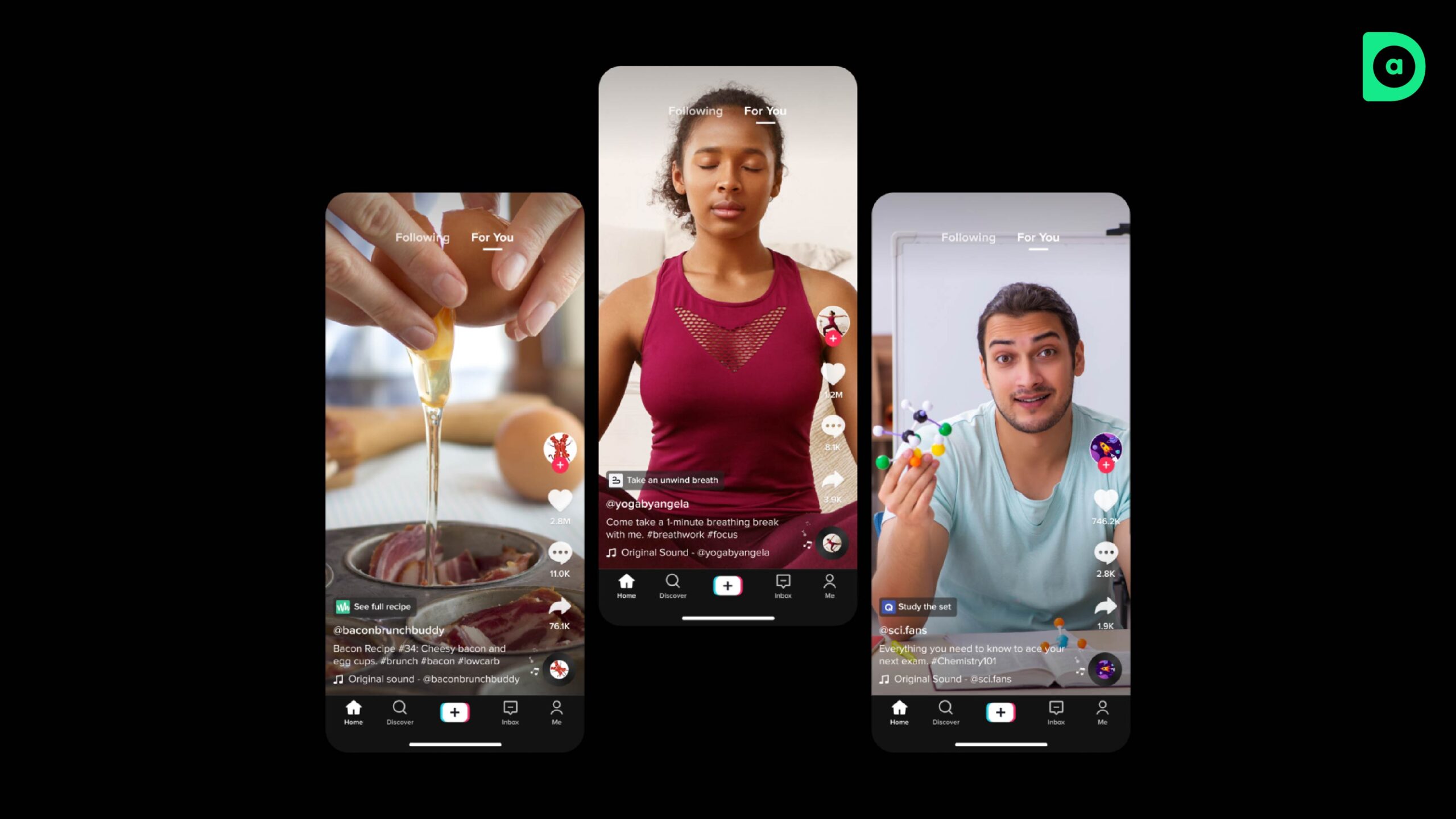
TikTok

TikTok is a video-sharing app that follows the UI/UX design best practices. TikTok’s UI/UX is designed to make the app accessible and inclusive for users with different interests, preferences, and identities, and to entertain and connect them with other users.
TikTok’s UX is sleek, dynamic, and immersive, and it offers a variety of content categories, genres, and recommendations to suit the user’s taste, mood, and context. TikTok also supports multiple languages and offers various features and options for the user to improve their accessibility and inclusivity, such as captions, voiceovers, and accessibility settings.
6. Data-Driven Design Decisions

The sixth part of UI/UX design best practices for startups and small businesses is to make data-driven design decisions. Data-driven design means using data and analytics to inform and validate your design choices, and to measure and optimize your design outcomes.
Data-driven design is essential for startups and small businesses, as it helps you create UI/UX that is based on evidence and facts, rather than assumptions and opinions. Data-driven design also helps you test and iterate your UI/UX, and improve your performance, usability, and conversion rates.
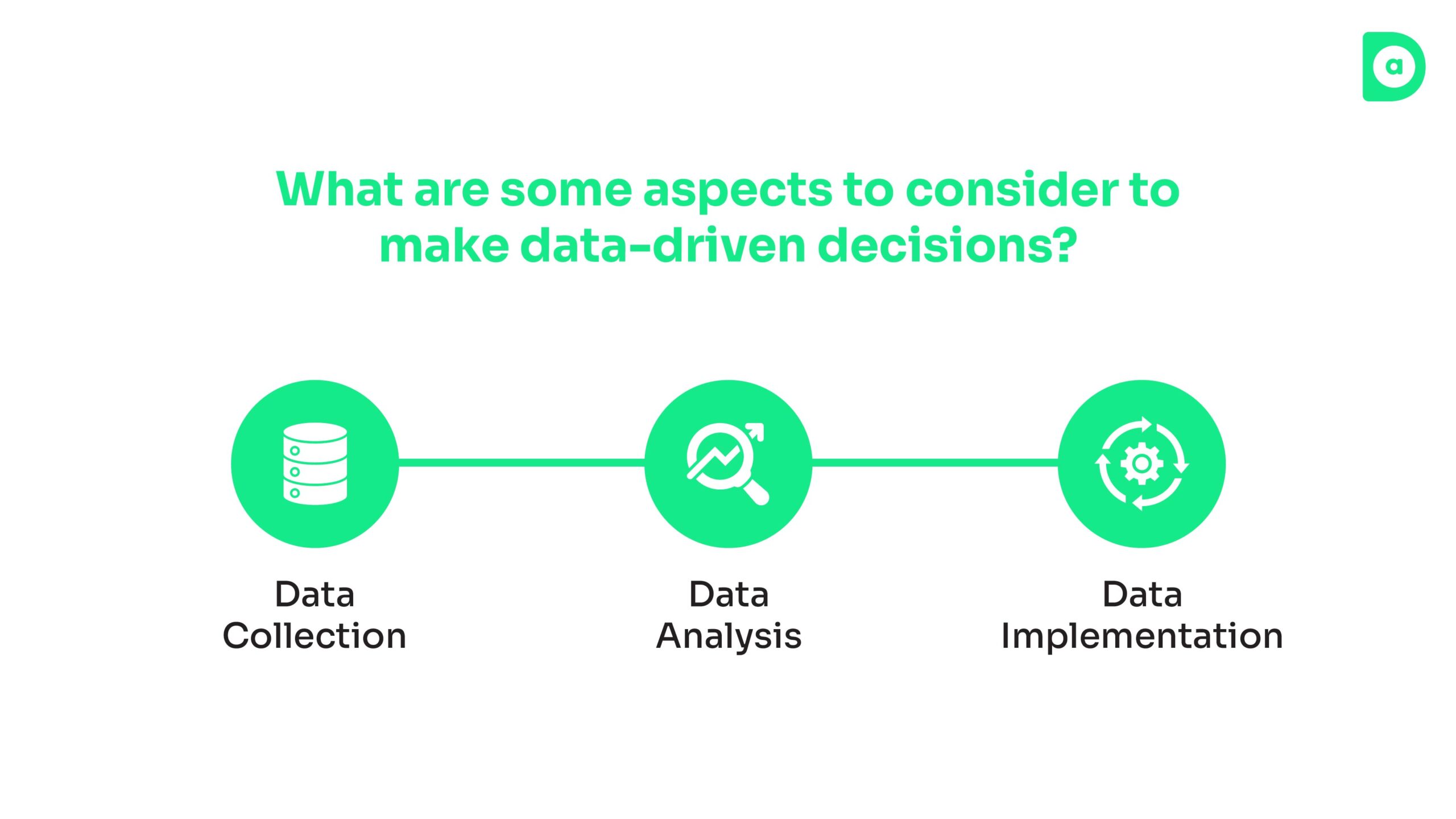
What are some aspects to consider to make data-driven decisions?
Data collection
Collect relevant and reliable data from various sources and methods, such as user research, surveys, interviews, feedback, analytics, and testing, to understand and analyze your user’s behavior, needs, and expectations, and to identify and prioritize your design problems and opportunities.
Data analysis
Analyze and interpret your data using various tools and techniques, such as charts, graphs, tables, dashboards, and reports, to find and communicate insights and patterns, and to generate and evaluate design hypotheses and solutions.
Data implementation
Implement and validate your data-driven design solutions using various tools and methods, such as prototypes, mockups, wireframes, and A/B testing, to measure and optimize your design results and impact, and to learn and improve from your data and feedback.
What are some examples of data-driven design in UI/UX design best practices?
Netflix

Netflix is a streaming service that follows the UI/UX design best practices. Netflix’s UI/UX is designed to make the process of discovering and enjoying content as fun and engaging as possible.
Netflix’s UI/UX is driven by data and analytics, and it uses algorithms, machine learning, and personalization to tailor the content and recommendations to the user’s taste, mood, and context. Netflix also uses data and feedback to test and improve its UI/UX, and to create original and exclusive content for its users.
Amazon

Amazon is an e-commerce platform that follows the UI/UX design best practices. Amazon’s UI/UX is designed to make the process of shopping and selling as easy and convenient as possible.
Amazon’s UI/UX is driven by data and analytics, and it uses algorithms, machine learning, and personalization to offer the user a variety of products, prices, and deals to suit their needs, preferences, and budget. Amazon also uses data and feedback to test and improve its UI/UX, and to create innovative and value-added features and services for its users, such as Prime, Alexa, and Kindle.
7. Continuous Testing and Iteration

The seventh and final part of UI/UX design best practices for startups and small businesses is to test and iterate your UI/UX continuously. Testing and iteration mean evaluating and improving your UI/UX based on data and feedback, and making changes and updates to your product or service accordingly.
Testing and iteration are essential for startups and small businesses, as they help you create UI/UX that is aligned with your user’s expectations and needs, and that adapts to the changing market and technology trends. Testing and iteration also help you learn and grow from your mistakes and successes, and to innovate and experiment with new ideas and solutions.
What are some aspects to consider to test and iterate UI/UX?
User testing
Conduct user testing with real or potential users of your product or service, and observe and measure how they interact with and perceive your UI/UX. Use various methods and tools, such as interviews, surveys, usability tests, heatmaps, and eye-tracking, to collect and analyze qualitative and quantitative data and feedback from your users, and to identify and address their pain points, needs, and expectations.
A/B testing
Conduct A/B testing with different versions of your UI/UX, and compare and measure how they perform and affect your key metrics and goals. Use various tools and platforms, such as Google Optimize, Optimizely, and VWO, to create and run A/B tests, and to collect and analyze data and results from your tests, and to determine the best UI/UX solution for your product or service.
Iteration
Iterate your UI/UX based on the data and feedback from your user testing and A/B testing, and make changes and updates to your product or service accordingly. Use various tools and methods, such as prototypes, mockups, wireframes, and agile development, to implement and validate your UI/UX iterations, and to measure and optimize your UI/UX outcomes and impact.
What are some examples of continuous testing and iteration in UI/UX design best practices?

Facebook is a social media platform that follows the UI/UX design best practices. Facebook’s UI/UX is designed to make the process of social networking as engaging and enjoyable as possible.
Facebook’s UI/UX is constantly tested and iterated based on data and feedback, and it uses algorithms, machine learning, and personalization to offer the user a variety of content, features, and functions to suit their interests, preferences, and context. Facebook also uses testing and iteration to create and launch new and innovative products and services for its users, such as Messenger, Instagram, WhatsApp, and Oculus.
Airbnb

Airbnb is a platform that connects travelers and hosts, and enables them to book and offer unique accommodations around the world. Airbnb’s UI/UX is designed to create a sense of trust, community and belonging; and to inspire them to discover and experience new places and cultures.
Airbnb’s UI/UX is constantly tested and iterated based on data and feedback; and uses algorithms, machine learning and personalization to offer the user a variety of accommodations and prices to suit preferences and budget. Airbnb also uses testing and iteration to create and launch new and innovative products and services for its users, like Experiences, Adventures, and Luxe.
Spotify

Spotify is a music streaming service that follows the UI/UX design best practices. Spotify’s UI/UX is designed to create a personalized and seamless music listening experience for its users, and to help them discover and enjoy new music and content.
Spotify’s UI/UX is constantly tested and iterated based on data and feedback. It uses algorithms, machine learning and personalization to tailor recommendations to the user’s taste and mood. Spotify also uses testing and iteration to create new and innovative services for its users, like Discover Weekly and Spotify Connect.
Conclusion

Following the UI/UX design best practices is a key factor for the success and growth of any startup or small business. By following the 7 UI/UX best practices that we have shared with you in this blog, you can create a UI/UX design that is engaging, intuitive and accessible for your users; and delivers the core value of your service.
We hope that you have found this blog useful and learned about how UI/UX design best practices can help small businesses and startups.
At DOA, we are always here to help you with your UI/UX design needs and challenges by following the UI/UX design best practices. We are a team of experienced and passionate UI/UX designers who can create stunning and user-friendly UI/UX for your business, helping you achieve your business goals.
If you have any questions and comments or want to learn more, please feel free to contact us.
FAQ
-
Why is UI/UX so important?
UI/UX is an essential aspect of designing digital products. It is the process of creating user-friendly interfaces and experiences that cater to the needs of the user. A well-designed UI/UX can help businesses increase customer satisfaction, reduce bounce rates, and improve conversion rates.
It can also help businesses build brand loyalty and establish a competitive edge in the market. By focusing on user-centric design, consistency, simplicity, accessibility, and feedback, designers can create effective and engaging user interfaces and experiences that meet the needs of their users. In today’s digital age, a good UI/UX is no longer a luxury but a necessity for businesses to succeed.
-
What is the difference between UI and UX design?
UI stands for User Interface and refers to the visual elements of a product, such as buttons, icons, and screens, that users interact with. UX stands for User Experience and refers to the overall experience a user has with a product, including how they feel about the interaction.
While UI focuses on the look and feel of a product, UX focuses on the functionality and usability of a product. In other words, UI is about the product’s aesthetics, while UX is about the product’s usability. By understanding the difference between UI and UX, designers can create effective and engaging products that meet the needs of their users.
-
What are some tools that can be used for UI/UX design?
There are many tools that can be used for UI/UX design, depending on the stage and scope of the project.
Some of the most popular and versatile tools are:
-
What are the inputs and data the client needs to provide for a UI/UX design?
To create a UI/UX design that meets the client’s needs, the designer needs to gather some inputs and data from the client, such as:
Scope and objectives: Target audience, the problem to solve, the desired outcomes.
Requirements and specifications: Features, functionalities, content.
Constraints and limitations: Budget, timeline, resources.
Preferences and inspirations: Brand identity, style, tone.
These inputs and data can help the designer understand the client’s vision and goals, and create a UI/UX design that is aligned with them.
-
How much does a UI/UX design cost?
The cost of a UI/UX design project depends on various factors, such as the complexity, scope, and duration of the project, the expertise and experience of the design team, and the methods and tools used for the design process.
To get an accurate estimate of the UI/UX design cost for your project, you need to define your goals, requirements, and expectations, and consult with a professional UI/UX design agency like Dad of Ad.
-
How can good UI/UX help businesses?
Good UI/UX design can help businesses in several ways. It can improve website traffic, user engagement, and search engine rankings. A well-designed UI/UX can make a website more user-friendly and easy to navigate, leading to longer session durations, lower bounce rates, and higher click-through rates.
This can help search engines determine the website’s relevance and importance, which can lead to higher rankings. Good UI/UX design can also help establish credibility, win user trust, and produce high engagement, which can improve brand recognition and customer loyalty.
-
How can UI/UX design boost SEO?
To optimise your website’s UX for improved search rankings, consider implementing various UX SEO best practices. These can include responsive design, image compression, caching, file minification, breadcrumbs, social share buttons, text formatting, and more.
A clear website structure and purpose for all pages, prioritising speed, implementing AMP pages, and making accessibility a part of your strategy are also recommended. By following these practices, you can improve your website’s user experience and search engine rankings.
-
How can Dad of Ad help you with your UI/UX requirements?
Dad of Ad has a team of skilled UI/UX designers who are well versed in their craft and can help you create effective and engaging user interfaces and experiences that meet the needs of your users.
We understand the importance of user-centric design, consistency, simplicity, accessibility, and feedback in creating effective and engaging user interfaces and experiences.
Dad of Ad is a creative marketing and advertising company that offers a range of services, including UI/UX design, social media marketing, graphic design and more.



Leave a Reply