If you are interested in creating captivating and user-friendly digital products, you need to understand the UI/UX fundamentals. According to a survey conducted by Forrester, a good UI can raise your website’s conversion rate by 200%, and an appealing UX design can increase conversions by up to 400%.
UI stands for user interface, which is the visual and interactive part of a product that users see and interact with. UX stands for user experience, which is the overall impression and satisfaction that users have when using a product.
At Dad Of Ad, we are passionate about creating exceptional UI/UX designs that meet the requirements of our clients. We are always on the lookout for the latest trends and best practices in the field, and we will be sharing our insights with you below. In this blog post, we will cover the following topics:
- Is UI/UX Design an Art or Science?
- The Main Principles of UI/UX Design
- What are the Core Elements of UI/UX Design?
- What are the Advanced Concepts in UI/UX Design?
- What are the Emerging Trends in UI/UX for 2024?
- What are the SEO Best Practices for UI/UX Content?
By the end of this post, you will have a solid understanding of UI/UX fundamentals and how to apply them to your own projects. Let’s get started!
Is UI/UX Design an Art or Science?

The most basic concept of UI/UX fundamentals is that UI/UX design is not just about making things look good, it is also about making things work well. UI/UX designers need to balance the creative and analytical aspects of their work, using both art and science to create effective and engaging digital products.
One of the key aspects of UI/UX design is data-driven development – which is using data from various sources, such as user research, analytics, and testing, to inform and guide design decisions. Data-driven development helps designers to understand user behavior, preferences, and needs, and to create solutions that match them.
Another key aspect of UI/UX fundamentals is user personas, which are fictional characters that represent the different types of users who might use a product. User personas help designers to empathize with their target audience and to design for their specific goals, challenges, and motivations.
If you are looking for UI/UX inspiration for your website design, click here.
The Main Principles of UI/UX Design

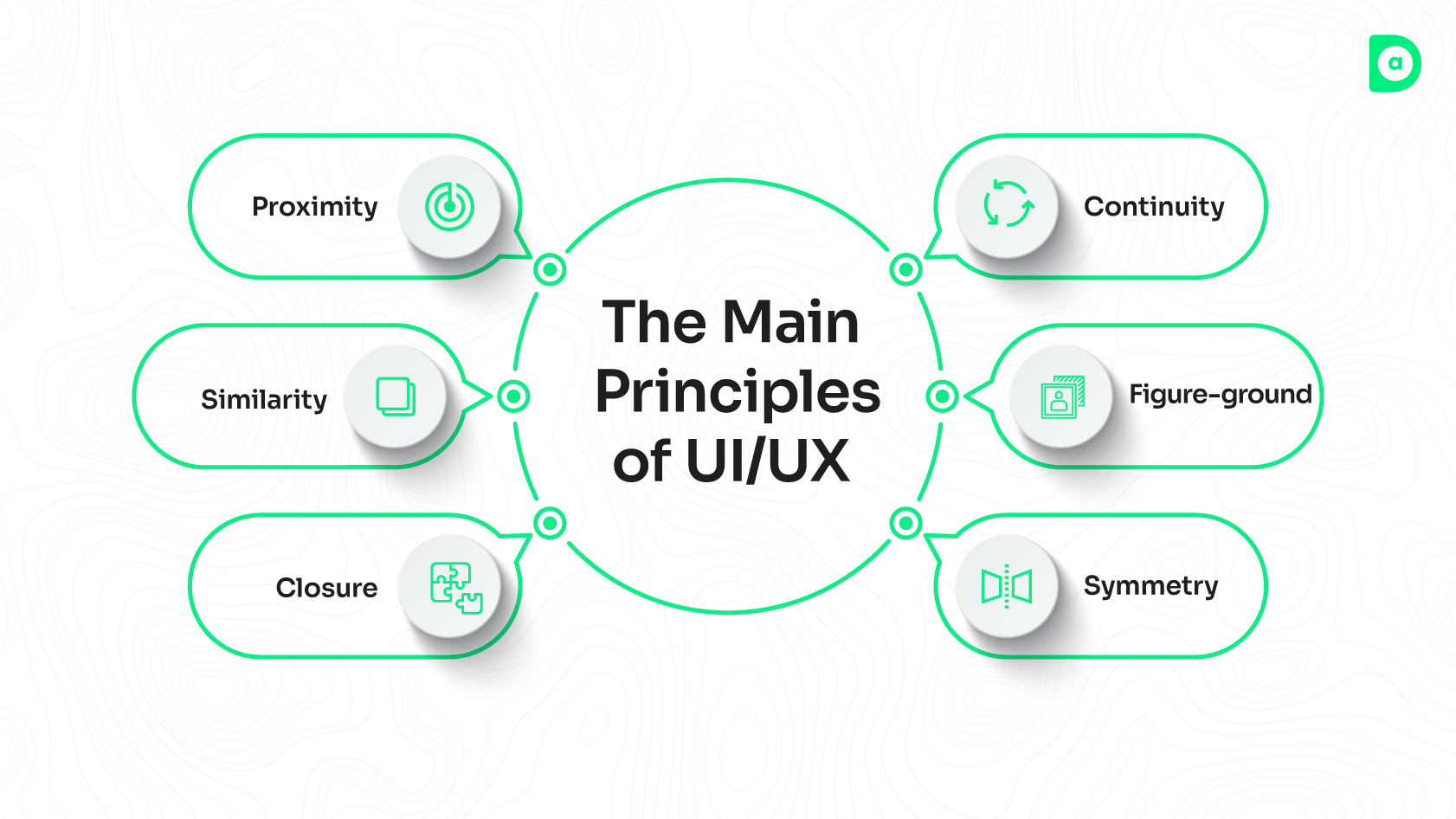
The UI/UX fundamentals of design are based on a set of principles that help designers to create user-friendly and intuitive interfaces. One of the most widely used frameworks for UI/UX design principles is the Gestalt principles, which are a set of six psychological laws that describe how humans perceive and organize visual information. They are:
- Proximity: Elements that are close together are perceived as belonging together.
- Similarity: Elements that share similar characteristics, such as color, shape, or size, are perceived as belonging together.
- Closure: The human mind tends to complete incomplete shapes or patterns, creating a sense of wholeness and continuity.
- Continuity: The human eye tends to follow smooth and continuous lines or curves, rather than abrupt changes in direction.
- Figure-ground: The human mind tends to distinguish between the foreground and the background of a visual scene, focusing on the figure rather than the ground.
- Symmetry: The human eye is attracted to symmetrical shapes and patterns, as they create a sense of balance and harmony.
The Gestalt principles help designers create interfaces that are clear, coherent, and consistent, enhancing the user experience and facilitating the user journey.
Another important set of UI/UX fundamentals and design principles are the content design principles, which involves the process of creating and organizing the textual and visual content of a product like headlines, labels, buttons, images, icons, etc.
Content design principles help designers to create content that is relevant, concise, and engaging, supporting the user’s goals and actions. Some of the content design principles are:
- Use clear and simple language that is easy to understand and appropriate for the target audience.
- Structure the content with headings and subheadings and guide the user’s attention.
- Implement keywords and phrases that match the user’s search intent and expectations.
- Use images and icons that are relevant, meaningful, and consistent with the brand identity and tone of voice.
- Make use of white space and contrast to create visual hierarchy and emphasize important information.
Content design principles help designers to create content that is informative, persuasive, and delightful, enhancing the user experience and increasing the conversion rate.
What are the Core Elements of UI/UX Design?

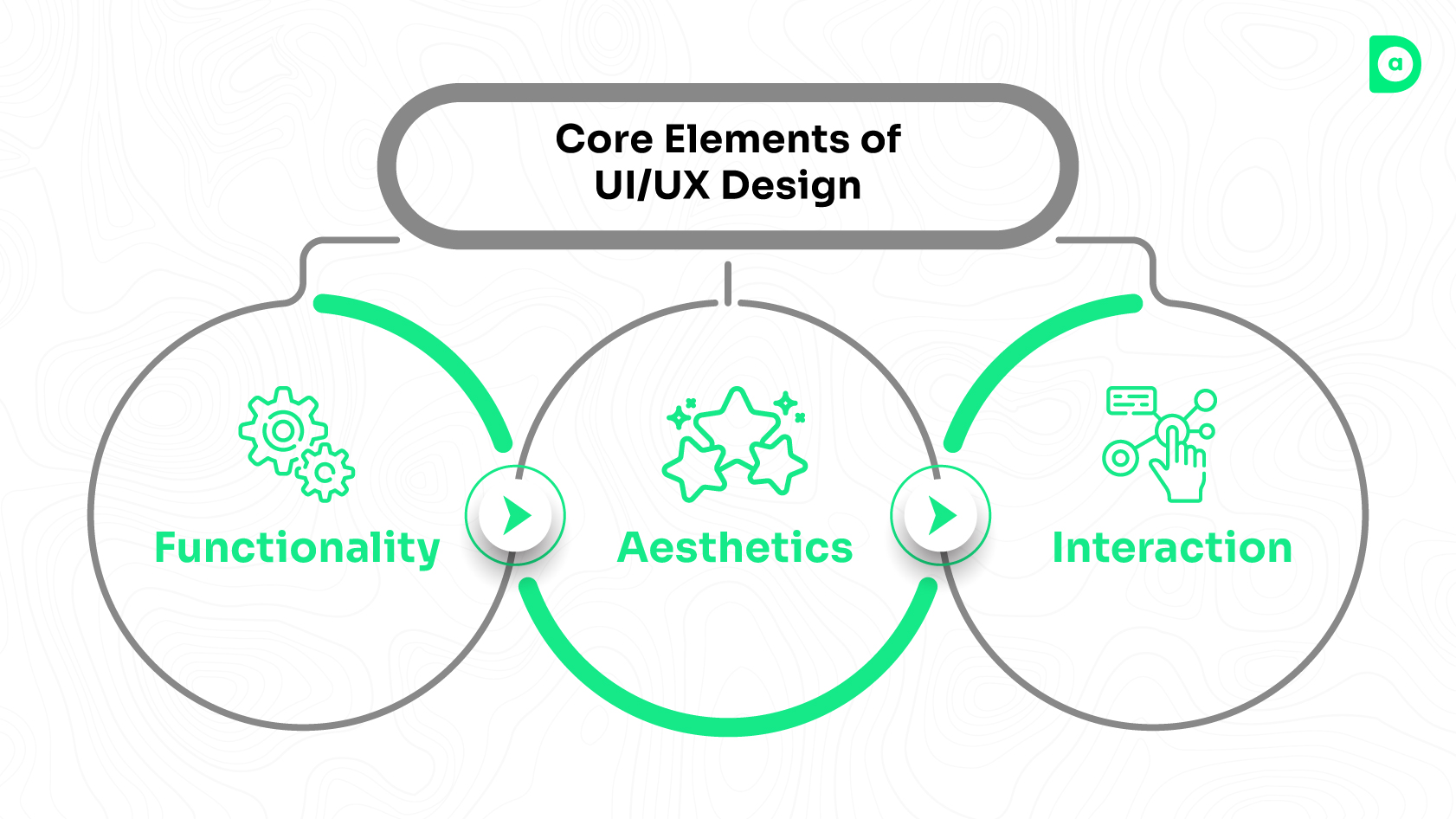
UI/UX design is composed of several core elements that work together to create a functional and attractive interface. These elements are:
Functionality
The functionality of a product refers to what it can do and how well it can do it. Functionality is the foundation of UI/UX design, as it determines the value and usefulness of a product for the user. Functionality should be aligned with the user’s needs and goals, and should be easy to access and perform.
Aesthetics
The aesthetics of a product refers to how it looks and feels. Aesthetics is the expression of UI/UX fundamentals of design, as it influences the user’s emotions and perceptions of a product. Aesthetics should be consistent with the brand identity and tone of voice, and should create a positive and memorable impression on the user.
Interaction
The interaction of a product refers to how the user communicates and interacts with it. Interaction is the communication of UI/UX design, as it determines the user’s satisfaction and engagement with a product. Interaction should be intuitive, responsive, and feedback-oriented, and should create a smooth and seamless user experience.
What are the Advanced Concepts in UI/UX Design?
UI/UX design is constantly evolving and adapting to new technologies and user expectations. Some of the advanced concepts that are shaping the future of UI/UX design are:
User flows and UX essence

User flows are the sequences of steps or actions that users take to achieve a specific goal within a product. UX essence is the core value proposition or benefit that users get from using a product. User flows and UX essence help designers to create user-centric and goal-oriented interfaces that deliver the desired user outcomes.
User-centric architecture

User-centric architecture is the process of organizing and structuring the information and features of a product based on the user’s mental model and expectations. User-centric architecture helps designers to create intuitive and logical interfaces that match the user’s way of thinking and navigating.
Wireframes and mockups

Wireframes and mockups are the visual representations of the interface design, showing the layout, structure, and functionality of each screen or page. Wireframes and mockups help designers to communicate and validate their design ideas with stakeholders and users, and to refine and iterate on their design solutions.
What are the Emerging Trends in UI/UX for 2024?

UI/UX design is influenced by the latest trends and innovations in the digital world. Some of the emerging trends that are expected to dominate the UI/UX scene in 2024 are:
Micro-interactions and animations
Micro-interactions are the small and subtle effects that occur when users interact with a product, such as a button changing color. Animations are the dynamic movements of elements within a product, such as a loading spinner or a sliding menu. Micro-interactions and animations help designers create engaging and delightful interfaces that capture the user’s attention and provide instant feedback.
Biometric integration
Biometric integration is the use of biometric technology like fingerprint, face, or iris recognition, to authenticate and identify users. Biometric integration helps designers to create more secure and convenient interfaces that eliminate the need for passwords or PINs, and that provide personalized and customized user experiences.
Data privacy and ethical design
Data privacy and ethical design are the practices of protecting the user’s personal data and privacy, and of designing products that are ethical and inclusive. Data privacy and ethical design help designers create trustworthy and transparent interfaces that comply with the legal and moral standards that cater to the diverse needs of users.
AI-integrated design
AI-integrated design is the use of artificial intelligence, such as machine learning, natural language processing, or computer vision, to enhance and automate the user experience. AI-integrated design helps designers to create smart and adaptive interfaces that can learn from user behavior, and provide personalized and relevant interactions.
To find out the emerging trends in marketing for 2024, click here.
What are the SEO Best Practices for UI/UX Content?

SEO, or search engine optimization, is the process of improving the visibility and ranking of a website or web page on search engines, such as Google or Bing.
SEO is essential for UI/UX content, as it helps to attract and retain more organic traffic and potential customers. Some of the SEO best practices for UI/UX content are:
Setting up essential SEO tools
SEO tools, such as Google Search Console and Google Analytics, help to monitor and measure the performance and effectiveness of UI/UX content, and to identify and fix any issues or errors.
Setting up these tools helps to optimize and improve the UI/UX content based on data and insights.
Keyword research techniques and tools
Keyword research is the process of finding and analyzing the words and phrases that users type into search engines when looking for information or solutions related to a product or service.
Keyword research techniques and tools, such as Google Keyword Planner or Moz Keyword Explorer, help to discover and select the most relevant and effective keywords for UI/UX content, and to optimize the content accordingly.
On-page SEO techniques
On-page SEO techniques are the methods and practices of optimizing the individual web pages or screens of UI/UX content, such as the title, URL, headings, images, etc.
On-page SEO techniques help to improve the relevance and quality of UI/UX content, and to match the user’s search intent and expectations.
Some of the on-page SEO techniques are:
-
URL optimization
The URL of a web page or screen should be descriptive, concise, and relevant to the content, and should include the main keyword or phrase.
URL optimization helps to improve the readability and credibility of UI/UX content, and to indicate the hierarchy and structure of the website or app.
-
Title tags
The title tag is the HTML element that defines the title of a web page or screen, and that appears as the clickable headline on search engine results pages (SERPs). The title tag should be unique, informative, and catchy, and should include the main keyword or phrase.
Title tag optimization helps to improve the relevance and visibility of UI/UX content, and to attract and entice users to click on it.
-
Keyword usage
The keyword or phrase that represents the main topic or intent of a web page or screen should be used strategically and naturally throughout the content, especially in the headings, subheadings, and first paragraph.
Keyword usage helps to improve the relevance and quality of UI/UX content, and to match the user’s search intent and expectations.
-
Image optimization
The images that are used to illustrate or complement the UI/UX content should be relevant, high-quality, and optimized for web performance.
Image optimization involves using appropriate file formats, sizes, and compression techniques, as well as adding descriptive and keyword-rich alt text and captions. Image optimization helps to improve the loading speed and accessibility of UI/UX content, and to enhance the user experience and engagement.
-
External and internal linking
External linking is the practice of linking to other relevant and authoritative websites or web pages that provide additional or complementary information or value to the UI/UX content.
Internal linking is the practice of linking to other relevant and related web pages or screens within the same website or app.
External and internal linking help to improve the credibility and navigation of UI/UX content, and to enhance the user experience and retention.
Technical SEO checklist
Technical SEO is the process of optimizing the technical aspects of a website or app that affect its performance and usability, such as crawl errors, mobile-friendliness, loading speed, etc.
Technical SEO checklist is a set of guidelines and best practices that help to identify and fix any technical issues or errors that might affect the UI/UX content. Technical SEO checklist helps to improve the functionality and accessibility of UI/UX content, and to ensure a smooth and seamless user experience.
If you are looking to learn more about UI/UX fundamentals or want inspiration for your website design, click here.
Conclusion

UI/UX fundamentals is a fascinating field that combines art and science to create user-friendly and attractive digital products. In this blog post, we have covered the UI/UX fundamentals of design, including the principles, elements, concepts, trends, and best practices that shape the field.
At Dad Of Ad, we are committed to staying at the forefront of UI/UX design and to providing our clients with the best UI/UX solutions that meet their needs and expectations. If you want to learn more about UI/UX fundamentals or UI/UX design, or if you need help with your UI/UX projects, please feel free to contact us.
FAQ
-
Why is UI/UX so important?
UI/UX is an essential aspect of designing digital products. It is the process of creating user-friendly interfaces and experiences that cater to the needs of the user. A well-designed UI/UX can help businesses increase customer satisfaction, reduce bounce rates, and improve conversion rates.
It can also help businesses build brand loyalty and establish a competitive edge in the market. By focusing on user-centric design, consistency, simplicity, accessibility, and feedback, designers can create effective and engaging user interfaces and experiences that meet the needs of their users. In today’s digital age, a good UI/UX is no longer a luxury but a necessity for businesses to succeed.
-
What is the difference between UI and UX design?
UI stands for User Interface and refers to the visual elements of a product, such as buttons, icons, and screens, that users interact with. UX stands for User Experience and refers to the overall experience a user has with a product, including how they feel about the interaction.
While UI focuses on the look and feel of a product, UX focuses on the functionality and usability of a product. In other words, UI is about the product’s aesthetics, while UX is about the product’s usability. By understanding the difference between UI and UX, designers can create effective and engaging products that meet the needs of their users.
-
What are some key UI/UX principles to keep in mind?
The following are some key principles of UX design that designers should keep in mind:
User-centric design: Design solutions that meet the needs of users by empathizing with them and understanding their goals.
Consistency: Reduce the learning curve for users by maintaining consistency in design.
Simplicity: Focus on what truly matters by stripping away the unnecessary.
Accessibility: Ensure that designs are inclusive and cater to users with varying abilities.
Feedback: Help users understand if their actions have been successful or not.
By following these principles, designers can create effective and engaging user interfaces and experiences that meet the needs of their users.
-
How can good UI/UX help businesses?
Good UI/UX design can help businesses in several ways. It can improve website traffic, user engagement, and search engine rankings. A well-designed UI/UX can make a website more user-friendly and easy to navigate, leading to longer session durations, lower bounce rates, and higher click-through rates.
This can help search engines determine the website’s relevance and importance, which can lead to higher rankings. Good UI/UX design can also help establish credibility, win user trust, and produce high engagement, which can improve brand recognition and customer loyalty.
-
What is the main objective of a UI/UX designer?
The main objective of a UI/UX designer is to create user-friendly interfaces and experiences that cater to the needs of the user. The designer must empathize with the user, understand their goals, and design solutions that meet their needs.
The designer must also ensure that the design is consistent, simple, accessible, and provides feedback to the user. By following these principles, designers can create effective and engaging user interfaces and experiences that meet the needs of their users.
-
How can UI/UX design boost SEO?
To optimize your website’s UX for improved search rankings, consider implementing various UX SEO best practices. These can include responsive design, image compression, caching, file minification, breadcrumbs, social share buttons, text formatting, and more.
A clear website structure and purpose for all pages, prioritizing speed, implementing AMP pages, and making accessibility a part of your strategy are also recommended. By following these practices, you can improve your website’s user experience and search engine rankings.
-
How can Dad of Ad help you with your UI/UX requirements?
Dad of Ad has a team of skilled UI/UX designers who are well versed in their craft and can help you create effective and engaging user interfaces and experiences that meet the needs of your users.
We understand the importance of user-centric design, consistency, simplicity, accessibility, and feedback in creating effective and engaging user interfaces and experiences.
Dad of Ad is a creative marketing and advertising company that offers a range of services, including UI/UX design, social media marketing, graphic design and more.



Leave a Reply